Breve repaso a la arquitectura de la Sega Mega Drive
La Sega Mega Drive tiene, como procesador principal, un 68000 de Motorola (la consola disponen también de un procesador Z80 auxiliar destinado al procesamiento de sonido que se verá más adelante). El 68000 dispone de un bus de direcciones de 24 bits, que le permite direccionar un total de 16 Mbytes de memoria distribuidos de la siguiente manera.
Mapa de memoria
| Inicio | Fin | Descripción |
| 0x000000 | 0x3FFFFF | ROM y RAM del cartucho (4 Mbytes) |
| 0x400000 | 0x9FFFFF | Espacio reservado para Mega-CD y 32X |
| 0xA00000 | 0xA0FFFF | RAM: Espacio de memoria del Z80 (YM2612 y PSG) |
| 0xA10000 | 0xBFFFFF | E/S y reservado |
| 0xC00000 | 0xC0000F | VDP |
| 0xFF0000 | 0xFFFFFF | RAM de trabajo del 68000 (64 Kbytes) |
Esta tabla es una simplificación para facilitar la comprensión del tema. Una versión más exhaustiva del mapa de memoria puede encontrarse aquí.
El espacio de memoria que está entre 0xA00000 y 0xA0FFFF (desde el punto de vista del 68000) se corresponde con todo el espacio de memoria del procesador Z80 (0x0000 a 0xFFFF). Es una memoria RAM compartida entre ambos procesadores pero no accesible de forma simultánea por ambos. Cuando veamos la parte de la interacción entre el 68000 y el coprocesador Z80 se explicará este tema con más detalle.
Interrupciones
El 68000 dispone de múltiples fuentes de interrupción, pero en el caso de la Sega Mega Drive, la cantidad de fuentes de interrupción se limita a 3:
- Interrupción externa: provocada por accesorios externos (pistola óptica, por ejemplo).
- Interrupción de H Blank: generada cuando se pinta una línea concreta de la pantalla (configurable en los registros del VDP).
- Interrupción de V Blank: generada en cada retrazo vertical (después de que se pinte cada frame de pantalla).
Mapa de memoria del cartucho
Los 4 Mbytes de la ROM y la RAM del cartucho se disfribuyen de la siguiente manera:
| Inicio | Tamaño | Descripción |
| 0x000000 | 4 bytes | Puntero de pila (A7) en el arranque |
| 0x000004 | 4 bytes | Vector de reset (donde empieza la ejecución) |
| 0x000068 | 4 bytes | Puntero a rutina de interrupción externa |
| 0x000070 | 4 bytes | Puntero a rutina de interrupción H Blank |
| 0x000078 | 4 bytes | Puntero a rutina de interrupción V Blank |
| 0x000100 | 256 bytes | Cabecera del cartucho (nombre, checksum, etc.) |
| 0x000200 | 2 Mbytes - 512 bytes | Resto del código del cartucho |
| 0x200000 | 64 Kbytes | SRAM del cartucho (opcional, para guardar partidas) |
| 0x210000 | 2 MBytes - 64 KBytes | Continúa la ROM del cartucho |
La localización y el tamaño de la RAM del cartucho es arbitraria y puede alojarse en cualquier parte entre 0x000000 y 0x3FFFFF. Es en la cabecera del cartucho (0x000100) donde se indica dónde se encuentra, en caso de haberla, la SRAM del cartucho para almacenar las partidas guardadas.
En la cabecera (los 256 bytes alojados en 0x000100) se indica el nombre del juego, fabricante, distribuidor, las zonas compatibles (Japón, EE.UU., Europa, etc.), mandos compatibles, checksum, etc.
Compilar la toolchain para Motorola 68000
La toolchain estándar de GNU (binutils + gcc) junto con la newlib pueden ser compilados para el target "m68k-none-elf" siguiendo los pasos estándar:
binutils
mkdir -p /opt/baremetalm68k/src
cd /opt/baremetalm68k/src
wget https://ftp.gnu.org/gnu/binutils/binutils-2.44.tar.xz
tar xf binutils-2.44.tar.xz
mkdir -p /opt/baremetalm68k/build/binutils-2.44
cd /opt/baremetalm68k/build/binutils-2.44
../../src/binutils-2.44/configure --prefix=/opt/baremetalm68k --target=m68k-none-elf --disable-nls
make
make install
gcc (fase 1)
cd /opt/baremetalm68k/src
wget https://ftp.gnu.org/gnu/gcc/gcc-15.1.0/gcc-15.1.0.tar.xz
wget https://ftp.gnu.org/gnu/gmp/gmp-6.3.0.tar.xz
wget https://ftp.gnu.org/gnu/mpc/mpc-1.3.1.tar.gz
wget https://ftp.gnu.org/gnu/mpfr/mpfr-4.2.2.tar.xz
tar xf gcc-15.1.0.tar.xz
tar xf gmp-6.3.0.tar.xz
tar xf mpc-1.3.1.tar.gz
tar xf mpfr-4.2.2.tar.xz
mv gmp-6.3.0 gcc-15.1.0/gmp
mv mpc-1.3.1 gcc-15.1.0/mpc
mv mpfr-4.2.2 gcc-15.1.0/mpfr
mkdir -p /opt/baremetalm68k/build/gcc-15.1.0-stage-1
cd /opt/baremetalm68k/build/gcc-15.1.0-stage-1
export PATH=/opt/baremetalm68k/bin:${PATH}
../../src/gcc-15.1.0/configure --prefix=/opt/baremetalm68k --target=m68k-none-elf --enable-languages=c --without-headers --disable-nls --disable-threads --disable-shared --disable-libssp --with-newlib
make all-gcc all-target-libgcc
make install-gcc install-target-libgcc
newlib
cd /opt/baremetalm68k/src
git clone https://sourceware.org/git/newlib-cygwin.git
mkdir -p /opt/baremetalm68k/build/newlib
cd /opt/baremetalm68k/build/newlib
../../src/newlib-cygwin/configure --prefix=/opt/baremetalm68k --target=m68k-none-elf
make
make install
En la última versión de newlib utilizada en el momento de realizar este proyecto se produjeron algunos errores de compilación derivados de la falta de definición de varias de las primitivas ("stat", "open", etc.). Como no haremos uso de dichas características de la newlib, me limité a crear "stubs" (funciones vacías) para dichas primitivas, con lo que se consigue compilar la newlib y, a su vez, poder compilar también la STL para C++. De todas formas en los proyectos realizados no se hace uso de la STL.
gcc (fase 2)
mkdir -p /opt/baremetalm68k/build/gcc-15.1.0-stage-2
cd /opt/baremetalm68k/build/gcc-15.1.0-stage-2
../../src/gcc-15.1.0/configure --prefix=/opt/baremetalm68k --target=m68k-none-elf --enable-languages=c,c++ --disable-nls --disable-threads --disable-shared --disable-libssp --with-newlib --with-headers=../../src/newlib-cygwin/newlib/libc/include
make
make install
Ahora ya tenemos en /opt/baremetalm68k/bin el GCC para el target 68000.
Generación de código y linker script
Teniendo el cuenta el mapa de memoria de la Mega Drive, puede hacerse un linker script que incluya las secciones de interrupciones (externa, H Blank y V Blank), así como la cabecera que permite identificar la ROM como una ROM de Sega Mega Drive.
SECTIONS {
. = 0x000000 ;
.vectors : {
LONG(0x01000000); /* stack pointer at end or work RAM */
LONG(0x00000200); /* reset vector at 0x200 */
}
. = 0x000068 ;
.level2_autovector : {
LONG(EXT_ISR_ADDRESS);
}
. = 0x000070 ;
.level4_autovector : {
LONG(H_BLANK_ISR_ADDRESS);
}
. = 0x000078 ;
.level6_autovector : {
LONG(V_BLANK_ISR_ADDRESS);
}
. = 0x000100 ;
.header : {
KEEP(header.o (.header))
}
. = 0x000200 ;
.text : { /* all the code here */
_linker_code = . ;
KEEP(startup.o (.startup))
KEEP(*(.text))
KEEP(*(.text.*))
KEEP(*(.gnu.linkonce.t*))
KEEP(*(.gnu.linkonce.r*))
KEEP(*(.rodata*))
KEEP(*(.got*))
}
. = ALIGN(4);
EXT_ISR_ADDRESS = . ;
.ext_isr : {
KEEP(*(.ext_isr))
}
. = ALIGN(4);
H_BLANK_ISR_ADDRESS = . ;
.h_blank_isr : {
KEEP(*(.h_blank_isr))
}
. = ALIGN(4);
V_BLANK_ISR_ADDRESS = . ;
.v_blank_isr : {
KEEP(*(.v_blank_isr))
}
. = ALIGN(4);
.preinit_array : {
__preinit_array_start = . ;
KEEP(*(.preinit_array))
__preinit_array_end = . ;
}
. = ALIGN(4);
.init_array : {
__init_array_start = . ;
KEEP(*(.init_array))
__init_array_end = . ;
}
. = ALIGN(4);
.fini_array : {
__fini_array_start = . ;
KEEP(*(.fini_array))
__fini_array_end = . ;
}
. = ALIGN(4);
.ctors : {
__CTOR_LIST__ = . ;
LONG((__CTOR_END__ - __CTOR_LIST__) / 2 - 2)
KEEP(*(.ctors))
LONG(0)
__CTOR_END__ = . ;
}
. = ALIGN(4);
.dtors : {
__DTOR_LIST__ = . ;
LONG((__DTOR_END__ - __DTOR_LIST__) / 2 - 2)
KEEP(*(.dtors))
LONG(0)
__DTOR_END__ = . ;
}
. = 0x1F8000 ; /* sound loop right before save ram */
.sound_loop : {
KEEP(*(.sound_loop))
}
_flash_sdata = . ;
. = 0xFF0000 ; /* work RAM starting at 0xFF0000 */
_ram_sdata = . ;
.data : AT (LOADADDR(.dtors) + SIZEOF(.dtors)) {
_linker_data = . ;
*(.data)
*(.data.*)
*(.sdata)
*(.sdata.*)
*(.gnu.linkonce.d*)
}
_ram_edata = . ;
_ram_sbssdata = . ;
.bss : AT (LOADADDR(.data) + SIZEOF(.data)) {
_linker_bss = . ;
*(.bss)
*(.bss.*)
*(.sbss)
*(.sbss.*)
*(.gnu.linkonce.b.*)
*(.COMMON)
}
_ram_ebssdata = . ;
_linker_end = . ;
end = . ;
}
Como se puede ver, toda la ROM se aloja en los primeros 4Mb del cartucho y la RAM en los 64Kb de Work RAM. El puntero de pila se inicializa al final de la Work RAM y el puntero de reset apunta a justo después de la cabecera del cartucho.
Nótese que el puntero de pila se inicializa a 0x010000. La pila en el 68000 (y en la mayoría de las arquitecturas) crece hacia direcciones bajas de memoria, además, la operación de PUSH realiza un pre-decremento del puntero de pila, mientras que la operación POP realiza un post-incremento del puntero de pila. De esta forma la "pila vacía" la implementamos haciendo que el puntero de pila SP (A7) apunte a 0x010000, una dirección inexistente pero que, cuando se pre-decremente (PUSH) sí apuntará una dirección de memoria válida. De esta manera aprovechamos el 100% de la memoria RAM de trabajo que no es muy extensa (sólo tenemos 64 KBytes para las variables globales y para la pila del sistema).
Prueba de concepto
Como primera prueba generaremos la ROM de un cartucho que simplemente inicializará el VPD y la VRAM para poner una imagen estática en pantalla. El VDP de la Mega Drive dispone de varios planos destinados a hacer scroll y efectos (plano B, plano A, Plano Window y los sprites). Cada plano, a su vez tiene un bit de prioridad que permite jugar con las superposiciones de pixels y los efectos.
No me pararé a destallar de forma pormenorizada los detalles de VDP en este sentido, remito al lector a la wiki de Railgun para más información.
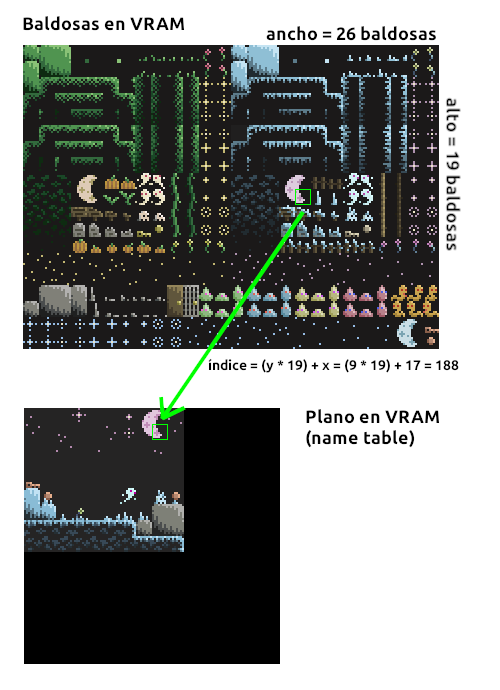
El VDP de la Mega Drive, al igual que casitodos los VDPs de la época (tanto de consolas como de ordenadores como el MSX, el Spectrum, etc.) está basado en el concepto de baldosas o "tiles": en una zona de la VRAM se definen las baldosas como agrupaciones de 8x8 pixels (en el caso de la megadrive, cada baldosa ocupa 32 bytes, ya que cada pixel son 4 bits, 16 colores, cada fila de pixels en la baldosa son 4 bytes), mientras que en otra zona de la VRAM se definen los planos, siendo cada plano un conjunto de MxN índices de baldosa (en terminología VDP se suelen llamas las "name tables"). No existe el concepto de "frame buffer" y todo debe ser dibujado a base de baldosas.

(Imagen extraida de un tileset gratuito publicado por al autor Vexed en itch.io)
using namespace std; void ext_isr() __attribute__((interrupt, section(".ext_isr"))); void ext_isr() { // } void h_blank_isr() __attribute__((interrupt, section(".h_blank_isr"))); void h_blank_isr() { // } void v_blank_isr() __attribute__((interrupt, section(".v_blank_isr"))); void v_blank_isr() { // } #define W_VDP_DATA *((uint16_t *) 0xC00000) #define W_VDP_CTRL *((uint16_t *) 0xC00004) #define W_VDP_HV_COUNTER *((uint16_t *) 0xC00008) #define L_VDP_DATA *((uint32_t *) 0xC00000) #define L_VDP_CTRL *((uint32_t *) 0xC00004) #define VDPREG_MODE1 0x8000 // Mode register #1 #define VDPREG_MODE2 0x8100 // Mode register #2 #define VDPREG_PLANEA 0x8200 // Plane A table address #define VDPREG_WINDOW 0x8300 // Window table address #define VDPREG_PLANEB 0x8400 // Plane B table address #define VDPREG_SPRITE 0x8500 // Sprite table address #define VDPREG_BGCOL 0x8700 // Background color #define VDPREG_HRATE 0x8A00 // HBlank interrupt rate #define VDPREG_MODE3 0x8B00 // Mode register #3 #define VDPREG_MODE4 0x8C00 // Mode register #4 #define VDPREG_HSCROLL 0x8D00 // HScroll table address #define VDPREG_INCR 0x8F00 // Autoincrement #define VDPREG_SIZE 0x9000 // Plane A and B size #define VDPREG_WINX 0x9100 // Window X split position #define VDPREG_WINY 0x9200 // Window Y split position #define VDPREG_DMALEN_L 0x9300 // DMA length (low) #define VDPREG_DMALEN_H 0x9400 // DMA length (high) #define VDPREG_DMASRC_L 0x9500 // DMA source (low) #define VDPREG_DMASRC_M 0x9600 // DMA source (mid) #define VDPREG_DMASRC_H 0x9700 // DMA source (high) /* screen width : 40 tiles * 8 = 320 screen height: 28 tiles * 8 = 224 Plane A table : 0xC000 Window name table : 0xD000 Plane B table : 0xE000 Sprite attribute table : 0xF000 H scroll data : 0xF400 */ void vdp_init() { W_VDP_CTRL = VDPREG_MODE1 | 0x04; // mode register #1: display disabled W_VDP_CTRL = VDPREG_MODE2 | 0x04; // mode register #2: display disabled, v blank interrupt disabled, mode 5 video mode, 28 tiles height W_VDP_CTRL = VDPREG_PLANEA | 0x30; // plane A address: upper 3 bits of VRAM location of plane A name table = 0xC000 W_VDP_CTRL = VDPREG_WINDOW | 0x34; // window address: upper 5 bits of VRAM location of window name table = 0xD000 W_VDP_CTRL = VDPREG_PLANEB | 0x07; // plane B address: upper 3 bits of VRAM location of plane B name table = 0xE000 W_VDP_CTRL = VDPREG_SPRITE | 0x78; // sprite address: upper 7 bits of VRAM location of sprite attribute table = 0xF000 W_VDP_CTRL = VDPREG_BGCOL | 0x00; // background color: palette 0, index 0 W_VDP_CTRL = VDPREG_HRATE | 0xFF; // h blank irq rate: horizontal line at wich the h blank interrupt will be triggered W_VDP_CTRL = VDPREG_MODE3 | 0x00; // mode register #3: external interrupt disabled, entire panel vertical scroll, entire panel horizontal scroll W_VDP_CTRL = VDPREG_MODE4 | 0x81; // mode register #4: 40 tiles width, no interlaced mode W_VDP_CTRL = VDPREG_HSCROLL | 0x3D; // H scroll address: upper 6 bits of VRAM location of horizontal scroll table = 0xF400 W_VDP_CTRL = VDPREG_INCR | 0x02; // autoincrement: 2 (each VRAM data write will autoincrement VRAM pointer by 2, one 16 bit word at once) W_VDP_CTRL = VDPREG_SIZE | 0x00; // tilemap size: 32x32 tiles for both A and B planes W_VDP_CTRL = VDPREG_WINX | 0x00; // window x split: window plane x = 0 W_VDP_CTRL = VDPREG_WINY | 0x00; // window y split: window plane y = 0 // clear vram L_VDP_CTRL = 0x40000000; uint16_t n = 65536 >> 1; while (n > 0) { W_VDP_DATA = 0; n--; } // clear cram L_VDP_CTRL = 0xC0000000; n = 128 >> 1; while (n > 0) { W_VDP_DATA = 0; n--; } // clear vsram L_VDP_CTRL = 0x40000010; n = 80 >> 1; while (n > 0) { W_VDP_DATA = 0; n--; } } void vdp_vram_write(const uint16_t *src, uint16_t size_bytes, uint16_t vram_addr) { uint16_t test = W_VDP_CTRL; // prepare vdp L_VDP_CTRL = 0x40000000 | ((((uint32_t) vram_addr) & 0x3FFF) << 16) | (((uint32_t) vram_addr) >> 14); size_bytes >>= 1; while (size_bytes > 0) { W_VDP_DATA = *src; size_bytes--; src++; } } void vdp_cram_write(const uint16_t *src, uint16_t size_bytes, uint16_t cram_addr) { uint16_t test = W_VDP_CTRL; // prepare vdp L_VDP_CTRL = 0xC0000000 | ((((uint32_t) cram_addr) & 0x3FFF) << 16) | (((uint32_t) cram_addr) >> 14); size_bytes >>= 1; while (size_bytes > 0) { W_VDP_DATA = *src; size_bytes--; src++; } } void vdp_vsram_write(const uint16_t *src, uint16_t size_bytes, uint16_t vsram_addr) { uint16_t test = W_VDP_CTRL; // prepare vdp L_VDP_CTRL = 0x40000010 | ((((uint32_t) vsram_addr) & 0x3FFF) << 16) | (((uint32_t) vsram_addr) >> 14); size_bytes >>= 1; while (size_bytes > 0) { W_VDP_DATA = *src; size_bytes--; src++; } } void vdp_enable(bool v) { uint16_t test = W_VDP_CTRL; // prepare vdp if (v) { W_VDP_CTRL = VDPREG_MODE1 | 0x05; // mode register #1: display enabled W_VDP_CTRL = VDPREG_MODE2 | 0x64; // mode register #2: display enabled, v blank interrupt enabled, mode 5 video mode } else { W_VDP_CTRL = VDPREG_MODE1 | 0x04; // mode register #1: display enabled W_VDP_CTRL = VDPREG_MODE2 | 0x04; // mode register #2: display disabled, v blank interrupt disabled, mode 5 video mode } } void vdp_vram_write_tile_indices() { uint16_t test = W_VDP_CTRL; // prepare vdp uint16_t vram_addr = 0xE000; // draw tiles on plane b with low priority L_VDP_CTRL = 0x40000000 | ((((uint32_t) vram_addr) & 0x3FFF) << 16) | (((uint32_t) vram_addr) >> 14); uint16_t i = 1; // put tiles 1, 2, 3, 4, 5, 6, 7, 8... 1023 and 1024 (tile 0 is full transparent) int16_t n = 32 * 32; while (n > 0) { W_VDP_DATA = i; n--; i++; } } #include "ghg.h" // include "s_tile" constant with all 1024 (32 * 32) tiles int main() { vdp_init(); vdp_cram_write(s_palette, 32, 0); // palette 0 vdp_vram_write((const uint16_t *) s_tiles, 32 * 32 * 8 * 4, 32); // 1st tile at tile index 1 in VRAM (keep tile 0 full transparent) vdp_vram_write_tile_indices(); vdp_enable(true); asm volatile ("move.w #0x2300, %sr"); // enable interrupts while (true) ; return 0; }
Los pasos principales son los siguientes:
- Se inicializa el VDP: resolución de 320x224 pixels (40x28 baldosas) y planos A y B de 32x32 baldosas. Cuando se pinta un plano que es más chico que la pantalla, el pintado "da la vuelta" y vuelve a empezar en cada plano, por lo que se ve como un mosaico en pantalla. La inicialización también llena de ceros la VRAM. La "name table" del plano B se configura para estar en la dirección 0xE000 de la VRAM.
- Se inicializa la paleta: se aloja en una zona de memoria especial del VDP llamada CRAM (Color RAM).
- Se escribe en la VRAM las baldosas: en nuestro caso se precalculan las baldosas a partir de una imagen exportada desde el GIMP (ver código "ghg_256_256.cpp").
- Se escribe en la VRAM la table name: en nuestro caso, como es una imagen estática, se genera simplemente la secuencia 1, 2, 3, 4, 5... etc, hasta llegar a la cantidad de baldosas que se quieren poner (32x32 = 1024). La baldosa con índice 0 se deja intacta con todos los pixels a 0 (transparentes), puesto que la rutina de inicialización de la VRAM deja toda la VRAM a 0.
- Se habilitan las interrupciones: "move.w #0x2300, %sr"
- Nos quedamos en un bucle infinito: Por ahora las rutinas de interrupción externa, H blank y V blank se dejan vacías.

Uso de scroll y sprites
Los planos A y B pueden hacer scroll tanto horizontal como vertical de forma independiente escribiendo en unas zonas de memoria concretas de la VRAM y de la VSRAM. Sin apenas cambiar el código anterior podemos genera un efecto de scroll en el plano B simplemente actualizando el offset de scroll horizontal y vertical en cada interrupción de retrazo vertical (V Blank).
En nuestro caso generamos una lista de offsets verticales y horizontales fija mediante un script:
- Con el script "generate_circ_coords.sh" generamos un .h con un array de offsets que sigen un trayectoria circular.
- En "main.cpp" incluimos dicho .h
- En cada interrupción de V Blank obtenemos un offset de scroll horizontal (que escribimos en la posición adecuada de la VRAM), un offset de scroll vertical (que escribimos en la posición adecuada de la VSRAM) y avanzamos en el array de offsets para que en el siguiente V Blank se cambie el scroll a un nuevo valor. Cuando se llega al final de la lista de offsets se empieza por el principio de nuevo.
#include "circular_scroll_offsets.h" // precalculated circular scroll offsets uint16_t next_circular_scroll_offset; void v_blank_isr() __attribute__((interrupt, section(".v_blank_isr"))); void v_blank_isr() { // update VRAM and VSRAM vdp_vram_write((const uint16_t *) (s_circular_scroll_offsets + next_circular_scroll_offset), 2, 0xF402); // update plane B (background) horizontal scroll vdp_vsram_write((const uint16_t *) (s_circular_scroll_offsets + next_circular_scroll_offset + 1), 2, 2); // update plane B (background) vertical scroll . . . // update scroll offsets for next frame next_circular_scroll_offset += 2; if (next_circular_scroll_offset == (s_circular_scroll_offsets_steps << 1)) next_circular_scroll_offset = 0; }
Por otro lado definimos un sprite sencillo mediante una baldosa de 8x8 pixels:
const uint32_t s_sprite_tile[] __attribute__((aligned(2))) = { 0xFFFFFFFF, 0xF000000F, 0xF0F00F0F, 0xF000000F, 0xF0F00F0F, 0xF00FF00F, 0xF000000F, 0xFFFFFFFF };
Que metemos al final de la lista de baldosas:
int main() { . . . // sprite tile at tile index 1121 in VRAM vdp_vram_write((const uint16_t *) s_sprite_tile, 32, 32 + (32 * 32 * 8 * 4)); . . . }
Definimos la estructura "sprite_attribute_t" que rellenamos para hacer referencia al sprite recién definido:
struct sprite_attribute_t { uint16_t y; uint16_t size_and_link_data; uint16_t pattern; uint16_t x; } __attribute__((packed)); sprite_attribute_t sa __attribute__((aligned(2))); int16_t x; int16_t y; int16_t dx; int16_t dy . . . int main() { . . . sa.x = 128; sa.y = 128; x = y = 0; dx = dy = 1; sa.size_and_link_data = 0; // priority = 0, palette = 0, no vertical flip, no horizontal flip, // pattern = 1025 (pattern 0 = transparent, patterns 1...1024 = plane B) sa.pattern = 1025; . . . }
Y actualizamos sus coordenadas en cada V Blank.
void v_blank_isr() { . . . // first sprite in the sprite attribute table // sprite = 8 bytes, sizeof(sprite_attribute_t) vdp_vram_write((const uint16_t *) &sa, 8, 0xF000); // update sprite position for next frame x += dx; if (x >= (320 - 8)) dx = -1; else if (x <= 0) dx = 1; y += dy; if (y >= (224 - 8)) dy = -1; else if (y <= 0) dy = 1; sa.x = (128 + x) & 0x01FF; sa.y = (128 + y) & 0x03FF; . . . }
Con muy poco código pueden hacerse cosas muy elaboradas:
Uso del Z80 como coprocesador
El Z80 que incluye la Sega Mega Drive tiene dos funcionalidades: actuar como coprocesador para sonido del 68000 en modo Mega Drive o actuar como procesador principal cuando la consola se utiliza en modo de compatibilidad con Master System (se utiliza un accesorio especial que permite insertar cartuchos de SMS en la Mega Drive). En nuestro caso usaremos el Z80 como coprocesador de sonido y liberar al 68000 de ese trabajo.
La memoria del Z80, entre 0x0000 y 0xFFFF se corresponde con las direcciones 0xA00000 y 0xA0FFFF del 68000:
| Inicio | Fin | Descripción |
| 0x0000 | 0x1FFF | RAM principal (8 Kbytes) |
| 0x2000 | 0x3FFF | reservado |
| 0x4000 | 0x4003 | YM2612 (sonido FM y PCM) |
| 0x4004 | 0x5FFF | reservado |
| 0x6000 | 0x6000 | registro de banco |
| 0x6001 | 0x7F10 | reservado |
| 0x7F11 | 0x7F11 | SN76489 (sonido PSG) |
| 0x7F12 | 0x7FFF | reservado |
| 0x8000 | 0xFFFF | banco ROM 68000 |
Como se puede ver, este coprocesador está destinado más bien para controlar el sonido, puesto que tanto el YM2612 como el PSG se encuentran en su espacio de direcciones. En el Z80 se dispara también la interrupción V Blank (a la par que en el 68000).
La zona de memoria entre 0x8000 y 0xFFFF (32 Kbytes) accesible desde el Z80 permite leer desde el Z80 cualquier zona de la ROM del cartucho de la Mega Drive sin intervención del 68000. En la dirección 0x6000, el Z80 escribe (de una forma particular) los 9 bits más significativos del bus de direcciones del 68000 (del A15 al A23) y a continuación el Z80 puede acceder en modo de solo lectura, al banco seleccionado entre 0x8000 y 0xFFFF (32 KBytes).
Iniciar el coprocesador Z80
Para arrancar el coprocesador Z80 de la Mega Drive, lo primero que hay que hacer es copiar el código Z80 que queremos que ejecute en los primeros 8 Kbytes de 0xA00000. Es necesario poner los buses del Z80 en alta impedancia realizando una petición de bus ("bus request") ya que esta zona de la memoria, aunque sea compartida entre el 68000 y el Z80, ambos procesadores no pueden estar accediendo a ella de forma simultánea. En este caso concreto lo que se hace es:
1. Activar el reset del Z80
2. Activar el pin BUSREQ del Z80
3. Liberar el reset del Z80
A partir de ese momento la memoria desde 0xA00000 a 0xA02000 (8 KBytes) es totalmente accesible desde el 68000 (el Z80 ha puesto sus pines de bus en alta impedancia). Dicha memoria debe ser accedida byte a byte (no deben realizarse accesos de 16 ni de 32 bits) por parte del 68000. Lo habitual es este paso es que el código del Z80 se transfiera desde algún tipo de array constante en la zona de memoria de la ROM del cartucho hacia 0xA00000.
Cuando todo el programa del Z80 está cargado se libera el estado de reset del Z80 y se libera el bus por parte del 68000. En ese momento el Z80 empieza a funcionar de forma independiente del 68000 (la zona de memoria desde 0xA00000 a 0xA0FFFF ahora "es del Z80") ejecutando el programa recién transferido (el vector del reset del Z80 es 0x0000, es decir la dirección 0xA00000 desde el punto de vista del 68000).
Comunicación entre el 68000 y el Z80
La única forma de compartir memoria RAM entre el 68000 y el Z80 es utilizando el procedimiento de petición de bus ("bus request") por parte del 68000:
1. Pedir el bus desde el 68000 ("bus request").
2. Esperar a que el Z80 termine de ejecutar la instrucción actual y que active la señal "bus ack".
3. En ese momento el 68000 es "dueño" del bus y puede acceder a cualquier sitio del espacio de direcciones del Z80 (0xA00000 a 0xA0FFFF).
4. El 68000 libera el bus para que el Z80 continue la ejecución por donde iba.
Esta forma de acceso provoca retrasos y ciclos de más en el Z80 que deben ser tenidos en cuenta a la hora de controlar los tiempos de acceso. El Z80 se encarga del sonido y no es desable que la música y los efectos de sonido sufran de retrasos, clicks o underruns.
Una forma alternativa de comunicación permite al Z80 acceder a una zona de la memoria ROM del cartucho del juego sin necesidad de realizar peticiones de bus.
1. El Z80 escribe de una forma particular en la dirección de memoria 0x6000 de su espacio de memoria para indicar los 9 bits más significativos del bus de direcciones del 68000 (líneas A15 a A23).
2. A partir de ese instante, en los 32 KBytes de memoria que van desde 0x8000 a 0xFFFF el Z80 accede al banco de memoria correspondiente en el cartucho ROM del juego (espacio de memoria del 68000).
Sólo se puede elegir una zona de memoria del cartucho que sea ROM, no es posible acceder a ningún tipo de RAM mediante este método. Por ejemplo, si desde el Z80 queremos acceder a la zona de memoria que va desde 0x1F8000 hasta 0x1FFFFF en el cartucho ROM (espacio de memoria del 68000), el Z80 debe indicar en 0x6000 que los bits A23 a A15 son 000111111 y a continuación accediendo a la zona de memoria que va desde 0x8000 a 0xFFFF, el Z80 accederá a los 32 Kbytes del cartucho ROM que van desde 0x1F8000 hasta 0x1FFFFF.
Esta forma de acceso es muy útil cuando el Z80 va a reproducir sonido muestreado o canciones en formato VGM directamente desde la ROM del cartucho, ya que no requiere utilizar el mecanismo de "bus request"/"bus ack" y tanto el 68000 como el Z80 pueden ir a máxima velocidad.
Compilar la toolchain para Z80
Desgraciadamente, para el Z80 no disponemos de toolchain GCC, por lo que no podemos programarlo en C++, pero sí disponemos de toolchain C gracias al proyecto SDCC. Basta con descargar el fuente desde http://sdcc.sourceforge.net y compilar:
cd /ruta/fuente/sdcc
./configure --prefix=/opt/sdcc --disable-pic14-port --disable-pic16-port
make
make install
De esta forma tendremos en /opt/sdcc una toolchain de C operativa para Z80 (y otros procesadores pequeños). El código 68000 podemos hacerlo en C o C++ con GCC mientras que el código Z80 tenemos que hacerlo en C con SDCC.
Todo junto
Crearemos un código para Z80 que lea un buffer de sonido muestreado desde un banco de memoria del cartucho ROM del juego y lo reproduzca de forma indefinida (en bucle). El sonido muestreado lo fijaremos en la posición de memoria 0x1F8000, ocupando como máximo 32 Kbytes (para no tener que estar haciendo conmutación entre bancos de memoria).
El sonido del bucle lo extraemos del banco de muestras libre de regalías samplefocus.com. En concreto descargamos este bucle (creado por ichikabreakcore) del cual extraemos sólo el primer compás. Dicha muestra se ajusta para ocupar 32 Kbytes y se le cambia en formato a mono y 8 bits sin signo por muestra (para que sea compatible directamente con el canal PCM del YM2612). El fichero .raw generado con las muestras en crudo en convertido a fichero ELF para ser enlazado dentro del código de la ROM del cartucho de la Mega Drive (en el linker script del 68000 se fuerza el contenido de este fichero para que sea alojado en la posición 0x1F8000 del cartucho).
SECTIONS {
/* ... */
. = 0x1F8000 ; /* sound loop right before save ram */
.sound_loop : {
KEEP(*(.sound_loop))
}
/* ... */
}
A continuación puede verse cómo queda el código del Z80 (en C, compilable con SDCC) que accede al banco de memoria 0x1F8000 de la ROM del cartucho y reproduce en bucle los bytes de ese banco de memoria.
void vblankISR(void) __critical __interrupt(0) { } void nmISR(void) __critical __interrupt { } #define YM2612_STATUS *((volatile uint8_t *) 0x4000) #define YM2612_A0 *((volatile uint8_t *) 0x4000) #define YM2612_D0 *((volatile uint8_t *) 0x4001) #define YM2612_A1 *((volatile uint8_t *) 0x4002) #define YM2612_D1 *((volatile uint8_t *) 0x4003) #define M68K_BANK_SELECT *((volatile uint8_t *) 0x6000) #define M68K_BANK ((const volatile uint8_t *) 0x8000) #ifndef LOOP_SIZE #error "LOOP_SIZE must be defined" #endif void ym2612_write(uint8_t address, uint8_t value) { while (YM2612_STATUS & 0x80) ; YM2612_A0 = address; YM2612_D0 = value; } uint8_t ym2612_read(uint8_t address) { while (YM2612_STATUS & 0x80) ; YM2612_A0 = address; return YM2612_D0; } void main(void) { __asm__ ("di"); // sound loop at address 0x1F8000 on 68000 memory: A23...A15 = 0001 1111 1xxx xxxx xxxx xxxx M68K_BANK_SELECT = 1; // A15 M68K_BANK_SELECT = 1; M68K_BANK_SELECT = 1; M68K_BANK_SELECT = 1; M68K_BANK_SELECT = 1; M68K_BANK_SELECT = 1; M68K_BANK_SELECT = 0; M68K_BANK_SELECT = 0; M68K_BANK_SELECT = 0; // A23 // enable DAC on YM2612 ym2612_write(0x2B, 0x80); const uint8_t *p = M68K_BANK; uint16_t n = LOOP_SIZE; while (1) { // write sample ym2612_write(0x2A, *p); // next sample p++; n--; if (n == 0) { p = M68K_BANK; n = LOOP_SIZE; } } }
En la carpeta "z80" tenemos un Makefile que compila este código C para Z80 utilizando el compilador SDCC y genera, como salida un fichero "mdz80binary.h". Este fichero "mdz80binary.h" define un array de bytes constante con el código binario (compilado por SDCC) que queremos que ejecute el Z80.
const unsigned char s_z80_binary[] = { 0xf3, 0xed, 0x56, 0xc3, 0x69, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc3, 0x00, 0x02, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc3, 0x03, 0x02, 0x31, 0x00, 0x20, 0xcd, 0x75, 0x02, 0xfb, 0xcd, 0x24, 0x02, 0xc3, 0x73, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfb, 0xed, 0x4d, 0xed, 0x45, 0x47, 0x4d, 0x3a, 0x00, 0x40, 0x07, 0x38, 0xfa, 0x21, 0x00, 0x40, 0x70, 0x2e, 0x01, 0x71, 0xc9, 0x4f, 0x3a, 0x00, 0x40, 0x07, 0x38, 0xfa, 0x21, 0x00, 0x40, 0x71, 0x3a, 0x01, 0x40, 0xc9, 0xf3, 0x21, 0x00, 0x60, 0x36, 0x01, 0x36, 0x01, 0x36, 0x01, 0x36, 0x01, 0x36, 0x01, 0x36, 0x01, 0x36, 0x00, 0x36, 0x00, 0x36, 0x00, 0x2e, 0x80, 0x3e, 0x2b, 0xcd, 0x05, 0x02, 0x2e, 0xff, 0x3e, 0x24, 0xcd, 0x05, 0x02, 0x2e, 0x01, 0x3e, 0x25, 0xcd, 0x05, 0x02, 0x2e, 0x10, 0x3e, 0x27, 0xcd, 0x05, 0x02, 0x21, 0x00, 0x80, 0x01, 0x83, 0x6c, 0x7e, 0xe5, 0xc5, 0x6f, 0x3e, 0x2a, 0xcd, 0x05, 0x02, 0xc1, 0xe1, 0x23, 0x0b, 0x78, 0xb1, 0x20, 0xef, 0x21, 0x00, 0x80, 0x01, 0x83, 0x6c, 0x18, 0xe7, 0xc9 }; const unsigned int s_z80_binary_len = 630;
Ese .h (con el código binario del programa del Z80) es, a continuación, incluido por el main.cpp del 68000 (como un array de bytes constante) para ser compilado con el GCC (C++) para 68000:
#include "z80/mdz80binary.h" #define Z80RAM ((uint8_t *) 0xA00000) #define Z80BUSREQ *((uint16_t *) 0xA11100) #define Z80RESET *((uint16_t *) 0xA11200) void z80_init(const uint8_t *code, const uint16_t code_size) { // request z80 bus to load z80 code Z80RESET = 0; Z80BUSREQ = 0x0100; Z80RESET = 0x0100; // copy z80 code const uint8_t *src = code; uint8_t *dst = Z80RAM; uint16_t n = code_size; while (n > 0) { *dst = *src; src++; dst++; n--; } // release bus and reset z80 Z80RESET = 0; for (int i = 0; i < 192; i++) ; Z80RESET = 0x0100; Z80BUSREQ = 0; } int main() { . . . // load and start running z80 code z80_init(s_z80_binary, s_z80_binary_len); . . . }
De esta forma el 68000 se encarga de la parte principal de la gestión de los gráficos y el Z80 de la gestión del sonido de forma concurrente.
Todo el código puede descargarse de la sección soft.
[ añadir comentario ] ( 690 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 900 )
( 3 / 900 )La consola Sega Master System fue una consola de videojuegos de finales de los 80, con un hardware muy de su época: basada en cartuchos, con una cpu Z80, procesador gráfico TMS9918 (derivado de los usados en MSX) y chip de sonido SN76489 (muy de su época: 3 canales de tonos con onda cuadrada más un canal de ruido). A lo largo de este post se desarrollará una pequeña prueba de concepto desde cero en C para genera la ROM de un juego compatible con Sega Master System.
Mapa de memoria y secuencia de arranque
El mapa de memoria de la SMS es muy sencillo, ya que las primeras posiciones de memoria (el vector de reset del Z80 es 0x0000) están en el cartucho, por lo que el cartucho de cada juego es responsable del arranque correcto de la CPU (vector de reset, puntero de pila e interrupciones).
$10000 -----------------------------------------------------------
Paging registers
$FFFC -----------------------------------------------------------
Mirror of RAM at $C000-$DFFF
$E000 -----------------------------------------------------------
8k of on-board RAM (mirrored at $E000-$FFFF)
$C000 -----------------------------------------------------------
16k ROM Page 2, or one of two pages of Cartridge RAM
$8000 -----------------------------------------------------------
16k ROM Page 1
$4000 -----------------------------------------------------------
15k ROM Page 0
$0400 -----------------------------------------------------------
First 1k of ROM Bank 0, never paged out with rest of Page 0
$0000 -----------------------------------------------------------
Aunque la SMS permite paginación de memoria, para ROMs de hasta 32Kb no es necesario y no será tenido en cuenta para este ejemplo. Los puntos clave en una ROM de la SMS son los siguientes:
- Vector de reset en 0x0000 (aquí empieza la ejecución del código)
- En 0x0038 está el vector de interrupción enmascarable: Las interrupciones en la SMS se gestionan con el modo 1 de la CPU, por lo que todas las interrupciones enmascarables (las "normales") van al vector 0x0038. En la SMS se puede configurar el chip gráfico (VDP) para que genere interrupciones cuando se produce un retrazo vertical o cuando se alcance determinada línea horizontal en el pintado.
- En 0x0066 está el vector de interrupción no enmastarable: en el caso de la SMS la interrupción no enmascarable está conectada al botón "pause" de la carcasa de la consola.
- La RAM de la consola empieza en 0xC000 y termina en 0xDFF0.
- En nuestro caso particular, para guardar las partidas, lo habitual es que en cartucho disponga de una RAM no volátil propia a partir de la dirección 0x8000 que se puede mapear en el espacio de direcciones de la CPU configurando unos registros especiales.
- Información sobre el cartucho (su cabecera) se encuentra alojada a partir de la dirección 0x7FF0 de la ROM del cartucho y consta de 16 bytes que indican tipo de ROM, tamaño y una pequeña firma ASCII para identificarla como ROM de SMS.
Aunque formalmente, la RAM termina en 0xDFFF, como dicha RAM tiene un espejo en 0xE000-0xFFFB y las últimas direcciones de memoria 0xFFFC-0xFFFF se usan para el control de la paginación de memoria, se considera que la RAM "termina" antes, en 0xDFF0. Por tanto, como la pila del Z80 crece hacia direcciones bajas de memoria (SP disminuye cuando se hace PUSH y aumenta cuando se hace POP), lo habitual es inicializar el puntero de pila SP a 0xDFF0 y que el compilador coloque las variables globales a partir de 0xC000.
Para la prueba de concepto se utilizará el compilador SDCC que se puede instalar siguiendo las instrucciones indicadas en este post, y que viene acompañado de todos los compiladores y enlazadores necesarios. A continuación se puede ver un típico esqueleto de código de arranque de ROM de Sega Master System en ensamblador:
.module crt0sms
.globl _main
.globl _vblankISR
.globl _nmISR
.area _HEADER (ABS)
.org 0x0000
di
im 1 ; SMS runs in z80 interrupt mode 1
jp init
.org 0x0038
jp _vblankISR
.org 0x0066
jp _nmISR
init:
; init stack pointer
ld sp, #0xDFF0 ; at end of onboard RAM
; init memory mapper
ld hl,#0x0008 ; first page of cartridge RAM at 0x8000
ld (#0xfffc),hl ; [0xfffc] = 0x08, [0xfffd] = 0x00
ld hl,#0x0201
ld (#0xfffe),hl ; [0xfffe] = 0x01, [0xffff] = 0x02
; init global variables
call gsinit
; main function
ei
call _main
inf_loop:
jp inf_loop
; ordering of segments for the linker.
.area _HOME
.area _CODE
.area _INITIALIZER
.area _GSINIT
.area _GSFINAL
.area _CODE
.area _GSINIT
gsinit::
.area _GSFINAL
ret
.area _DATA
.area _INITIALIZED
.area _BSEG
.area _BSS
.area _HEAP
.area _TAIL (ABS)
.org 0x7FF0 ; cartridge "header"
.ascii "TMR SEGA" ; https://www.smspower.org/Development/ROMHeader
.db #0x00, #0x00 ; reserved
.db #0x00, #0x00 ; checksum
.db #0x26, #0x70, #0xA0 ; product code 107026, version 0
.db #0x4C ; SMS export, rom size = 32 Kb
Los pasos para la inicialización son los siguientes:
- Deshabilitar interrupciones
- Poner el modo 1 de interrupciones (vector único en 0x0038).
- Poner el puntero de pila en 0xDFF0
- Configuramos en los registros de paginación (0xFFFC y 0xFFFE) que los primeros 8K de la RAM del cartucho (para guardar partidas) estarán mapeados a partir de la dirección 0x8000.
- Invocamos la función "gsinit", que es proporcionada por el compilador (no la tenemos que escribir nosotros) y es la encargada de inicializar las variables globales que tengamos..
- Invocamos la función "main".
El código anterior asume que se deben definir como mínimo 3 funciones:
void vblankISR(void) __critical __interrupt(0): rutina de servicio de interrupción sólo interrumpible por una interrupción no enmascarable (NMI). En la práctica es una rutina "normal" de interrupción que lo primero que hacer nada más entrar es deshabilitar las interrupciones y volver a habilitarlas antes de salir.
void nmISR(void) __critical __interrupt: rutina de servicio de interrupción no interrumpible y no enmascarable (NMI). Se ejecuta cuando se pulsa en botón "pause" de la consola.
void main(void): el punto de entrada de nuestro código.
Chip gráfico (VDP)
El chip gráfico de la Sega Master System es una versión simplificada del chip gráfico del MSX y sólo soporta un único modo de vídeo. El chip tiene una VRAM (RAM de vídeo) dedicada y separada de la RAM de la CPU. A dicha VRAM se accede mediante operaciones de puerto (instrucciones "in", "out" del Z80). La VRAM está organizada como sigue:
$4000 ---------------------------------------------------------------
Sprite info table: contains x,y and tile number for each sprite
$3F00 ---------------------------------------------------------------
Screen display: 32x28 table of tile numbers/attributes
$3800 ---------------------------------------------------------------
Sprite/tile patterns, 256..447
$2000 ---------------------------------------------------------------
Sprite/tile patterns, 0..255
$0000 ---------------------------------------------------------------
Esta forma de organizar la VRAM no es fija y puede cambiarse escribiendo en registros especiales del VDP aunque es la más habitual en todos los juegos de SMS y la que usaremos para la prueba de concepto.
Lo habitual para asegurarnos de que el VDP está correctamente inicializado es:
- Inicializar sus registros a unos valores por defecto.
- Inicializar toda la VRAM a 0.
A continuación el código utilizado para inicializar el VDP y que se coloca justo antes de llamar "gsinit" (que inicializa las variables globales):
init_vdp_data:
.db #0x04, #0x80, #0x00, #0x81, #0xff, #0x82, #0xff, #0x85, #0xff, #0x86, #0xff, #0x87, #0x00, #0x88, #0x00, #0x89, #0xff, #0x8a
init_vdp_data_end:
...
; init vdp
ld hl, #init_vdp_data
ld b, #init_vdp_data_end - #init_vdp_data
ld c, #0xbf
otir
; clear vram
ld a, #0x00
out (#0xbf), a
ld a, #0x40
out (#0xbf), a
ld bc, #0x4000 ; 16384 bytes of vram
clear_vram_loop:
ld a, #0x00
out (#0xbe), a
dec bc
ld a, b
or c
jp nz, clear_vram_loop
...Para comprender el significado detallado de los datos "init_vdp_data" es mejor recurrir a la documentación del VDP, por ahora nos basta saber que con esos comandos, el VDP queda correctamente inicializado.
Fondo de la pantalla
La imagen en la pantalla de la Sega Master System está compuesta por 32 x 24 baldosas de 8 x 8 pixels cada bandolsa. Cada pixel está definido por 4 bits (máximo 15 colores simultáneos más el color 0 que siempre es transparente o negro). Cada color está definido por una paleta con dos bits por cada componente ("rrggbb").
La forma de definir los colores en las baldosas es algo críptica por la forma en que se definen los bits así que lo mejor es poner un ejemplo. Imaginemos que queremos que una baldosa sea un corazón rojo de bordes blancos y fondo transparente:
color | símbolo | índice en la paleta -------+---------+---------------------- transp | - | 0b0000 (0) rojo | * | 0b0001 (1) blanco | + | 0b0010 (2) -------- -++-++-- +**+**+- +*****+- -+***+-- --+*+--- ---+---- --------
Para este caso, la baldosa quedaría definida de la siguiente manera:
const uint8_t HEART_PATTERN[32] = { // bit // 0 1 2 3 cada byte: msb=pixel más izq, lsb=pixel más derecha 0x00, 0x00, 0x00, 0x00, 0x00, 0x6C, 0x00, 0x00, 0x6C, 0x92, 0x00, 0x00, 0x7C, 0x82, 0x00, 0x00, 0x38, 0x44, 0x00, 0x00, 0x10, 0x28, 0x00, 0x00, 0x00, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 };
Cada fila de la baldosa está definida por 4 bytes (total 4 x 8 = 32 bytes por baldosa). Y en cada fila el byte 0 tiene los bits 0 de cada pixel, el byte 1 tiene los bits 1 de cada pixel, el tercer byte 2 los bits 2 de cada pixel y el byte 3 los bits 3 de cada pixel. En el ejemplo anterior, el dibujo sólo utiliza 3 colores (0, 1 y 2), por eso los bytes 2 y 3 están a 0 siempre.
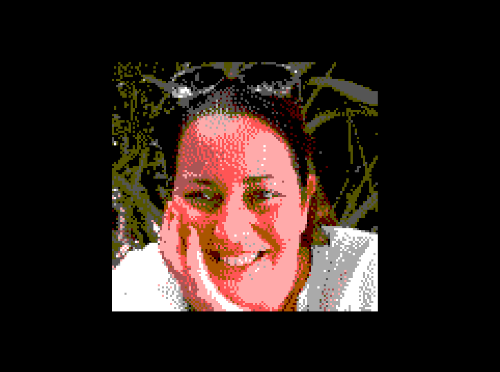
En nuestro caso, a partir de una foto y utilizando el Gimp para aplicar el algoritmo de reducción de paleta Floyd-Steinberg, generamos una imagen de 128 x 120 pixels (16 x 15 baldosas) junto con una paleta reducida de 16 colores.
#include <stdint.h> #include "ana.h" __sfr __at (0xBE) VDP_DATA; __sfr __at (0xBF) VDP_ADDRESS; #define PALETTE_OFFSET_TILES 0 #define PALETTE_OFFSET_SPRITES 16 void write_palette(uint8_t offset, const uint8_t *palette) { VDP_ADDRESS = offset; // start at color 0 VDP_ADDRESS = 0b11000000; uint8_t n = 16; while (n > 0) { VDP_DATA = *palette; palette++; n--; } } void write_vram(const uint8_t *src, uint16_t size, uint16_t vram_addr) { VDP_ADDRESS = (uint8_t) (vram_addr & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((vram_addr >> 8) & 0x3F)); while (size > 0) { VDP_DATA = *src; src++; size--; } } void write_vram_2(const uint8_t *src, uint16_t size, uint16_t vram_addr) { VDP_ADDRESS = (uint8_t) (vram_addr & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((vram_addr >> 8) & 0x3F)); while (size > 0) { VDP_DATA = *src; VDP_DATA = 0; src++; size--; } } void vblankISR(void) __critical __interrupt(0) { uint8_t vdp_status = VDP_ADDRESS; } void nmISR(void) __critical __interrupt { } void main(void) { __asm__ ("di"); // draw background image write_palette(PALETTE_OFFSET_TILES, ANA_PALETTE); write_vram(ANA_TILE_PATTERNS, 241 * 4 * 8, 0); // 240 + 1 tile patterns --> vram pattern address (0x0000) write_vram_2(ANA_TILE_MAP, 32 * 24, 0x3800); // 32 * 24 tiles --> vram tile map address (0x3800) // enable display VDP_ADDRESS = 0b01100000; VDP_ADDRESS = 0x81; __asm__ ("ei"); while (1) ; }
Compilamos:
$ /opt/sdcc/bin/sdasz80 -o crt0sms.rel crt0sms.s $ /opt/sdcc/bin/sdcc -mz80 -c -o main.rel main.c $ /opt/sdcc/bin/sdcc -mz80 --data-loc 0xC000 --no-std-crt0 -o main.ihx crt0sms.rel main.rel $ objcopy -I ihex -O binary main.ihx main.sms
Y el fichero "main.sms" podemos ahora ejecutarlo con un simulador o incluso pasarlo a un cartucho flash para ejecutarlo en una Sega Master System real:

Sprites
El formato de baldosas descritp es el que se utiliza tanto para el fondo como para los sprites, con el añadido de que los sprites tienen su propia paleta, que puede ser diferente de la paleta de las baldosas del fondo.
La Sega Master System puede manejar hasta 64 sprites por hardware. La tabla de información de sprites ("sprite info table"), alojada a partir de la dirección 0x3F00 de la VRAM es una tabla de 256 bytes que almacena las coordenadas (x, y) de cada sprite y el número de baldosa que se usará para el sprite. Si asumimos que n = 0 ... 63 (0x00 ... 0x3F) tenemos que, dentro de la VRAM:
- 0x3F00 + n: es la coordenada "y" del sprite (un valor de 208 aquí significa que este es el final de la tabla de sprites y ya no hay más sprites que pintar).
- 0x3F80 + (n x 2): es la coordenada "x" del sprite.
- 0x3F81 + (n x 2): índice de la baldosa (0 a 255).
La VRAM permite definir hasta 512 baldosas distintas y mediante el registro 6 del VDP se configura si el índice del sprite hace referencia a las primeras 256 baldosas o a las últimas 256 baldosas de las 512. En nuestro caso (a través de "init_vdp_data") configuramos este registro para que las baldosas de los sprites sean las últimas 256 de todas las 512.
Interrupción vblank
La interrupción vblank es la parte del código donde habitualmente se realiza la escritura o modificación de los sprites, las baldosas, etc. ya que es en ese momento cuando se está produciendo una pausa entre un cuadra y el siguiente en la pantalla .
En nuestro caso colocaremos ahí un sencillo código que hace moverse al sprite a través de la pantalla rebotando en los bordes.
Código de la parte gráfica
A continuación se ve cómo quedaría todo el código de la parte gráfica (acceso al VDP, a la VRAM y la interrupción vblank):
#include <stdint.h> #include "ana.h" __sfr __at (0xBE) VDP_DATA; __sfr __at (0xBF) VDP_ADDRESS; const uint8_t SPRITE_PALETTE[16] = { // red white 0x00, 0x03, 0x3f, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; const uint8_t SPRITE_PATTERN[32] = { // bit // 0 1 2 3 each byte: msb=leftmost pixel, lsb=rightmost pixel 0x00, 0x00, 0x00, 0x00, 0x00, 0x6C, 0x00, 0x00, 0x6C, 0x92, 0x00, 0x00, 0x7C, 0x82, 0x00, 0x00, 0x38, 0x44, 0x00, 0x00, 0x10, 0x28, 0x00, 0x00, 0x00, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; #define PALETTE_OFFSET_TILES 0 #define PALETTE_OFFSET_SPRITES 16 void write_palette(uint8_t offset, const uint8_t *palette) { VDP_ADDRESS = offset; // start at color 0 VDP_ADDRESS = 0b11000000; uint8_t n = 16; while (n > 0) { VDP_DATA = *palette; palette++; n--; } } void write_vram(const uint8_t *src, uint16_t size, uint16_t vram_addr) { VDP_ADDRESS = (uint8_t) (vram_addr & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((vram_addr >> 8) & 0x3F)); while (size > 0) { VDP_DATA = *src; src++; size--; } } void write_vram_2(const uint8_t *src, uint16_t size, uint16_t vram_addr) { VDP_ADDRESS = (uint8_t) (vram_addr & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((vram_addr >> 8) & 0x3F)); while (size > 0) { VDP_DATA = *src; VDP_DATA = 0; src++; size--; } } uint8_t sprite_x; uint8_t sprite_y; int8_t sprite_x_inc; int8_t sprite_y_inc; void vblankISR(void) __critical __interrupt(0) { uint8_t vdp_status = VDP_ADDRESS; // apply (sprite_x, sprite_y) coordinates to sprite vram VDP_ADDRESS = 0; VDP_ADDRESS = 0b01000000 | 0x3F; VDP_DATA = sprite_y; VDP_ADDRESS = 0x80; VDP_ADDRESS = 0b01000000 | 0x3F; VDP_DATA = sprite_x; // update (sprite_x, sprite_y) sprite_x += sprite_x_inc; if (sprite_x == (256 - 8)) sprite_x_inc = -1; else if (sprite_x == 0) sprite_x_inc = 1; sprite_y += sprite_y_inc; if (sprite_y == (192 - 8)) sprite_y_inc = -1; else if (sprite_y == 0) sprite_y_inc = 1; } void nmISR(void) __critical __interrupt { } void main(void) { __asm__ ("di"); // draw background image write_palette(PALETTE_OFFSET_TILES, ANA_PALETTE); write_vram(ANA_TILE_PATTERNS, 241 * 4 * 8, 0); // 240 + 1 tile patterns --> vram pattern address (0x0000) write_vram_2(ANA_TILE_MAP, 32 * 24, 0x3800); // 32 * 24 tiles --> vram tile map address (0x3800) // draw sprite write_palette(PALETTE_OFFSET_SPRITES, SPRITE_PALETTE); VDP_ADDRESS = 0; // border color = color 0 of sprite palette VDP_ADDRESS = 0x87; write_vram(SPRITE_PATTERN, 4 * 8, 0x2000); // locate sprite sprite_x = 80; sprite_y = 80; sprite_x_inc = 1; sprite_y_inc = 1; VDP_ADDRESS = (uint8_t) (0x3F00 & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((0x3F00 >> 8) & 0x3F)); VDP_DATA = sprite_y; VDP_DATA = 208; // end of sprite list (sprite_y = 208) VDP_ADDRESS = (uint8_t) (0x3F80 & 0x00FF); VDP_ADDRESS = 0b01000000 | ((uint8_t) ((0x3F80 >> 8) & 0x3F)); VDP_DATA = sprite_x; VDP_DATA = 0; // tile 0 of sprite tiles // enable display VDP_ADDRESS = 0b01100000; VDP_ADDRESS = 0x81; __asm__ ("ei"); while (1) ; }
Chip de sonido (PSG)
El chip de sonido SN76489 es un chip muy sencillo al que se accede mediante escrituras sucesivas en el registro 0x7F (es de sólo escritura) y en la documentación se explicmuy bien cómo se programa. En nuestro caso, para evitar estar "componiendo" o haciendo música desde cero para la prueba de concepto, se ha optado por recurrir al formato de música VGM ("Video Game Music"), documentado aquí y que es muy fácil de leer y de procesar pues es simplemente un volcado de los valores que deben escribirse en el registro del chip junto con comandos de espera.
Se definen dos funciones:
- void vgm_init(vgm_info *vgm, const uint8_t *file_data): que inicializa una estructura "vgm_info" a partir de los datos de una canción en formato VGM.
- void vgm_tick(vgm_info *vgm): que se encarga de escribir los datos en el chip de sonido con la cadencia indicada por la canción VGM. Esta función debe ser invocada en cada vblank del VDP.
typedef struct { const uint8_t *first_byte; const uint8_t *next_byte; uint16_t wait_counter; } vgm_info; void vgm_init(vgm_info *vgm, const uint8_t *file_data) { uint32_t version = *((uint32_t *) (file_data + 0x08)); if (version < 0x00000150) vgm->next_byte = file_data + 0x40; else { uint32_t data_offset = *((uint32_t *) (file_data + 0x34)); if (data_offset == 0x0000000C) vgm->next_byte = file_data + 0x40; else vgm->next_byte = file_data + data_offset + 0x34; } vgm->first_byte = vgm->next_byte; vgm->wait_counter = 0; } void vgm_tick(vgm_info *vgm) { if (vgm->wait_counter > 0) { vgm->wait_counter--; return; } const uint8_t *p = vgm->next_byte; if (*p == 0x50) { vgm->wait_counter = 0; while (*p == 0x50) { p++; PSG = *p; p++; } } while ((*p == 0x61) || (*p == 0x62) || (*p == 0x63)) { if ((*p == 0x62) || (*p == 0x63)) { vgm->wait_counter++; p++; } else { p++; uint16_t num_samples = *((uint16_t *) p); p += 2; //vgm->wait_counter += num_samples / 882; // convert samples to ticks (requires stdlib because of integer division) // // aproximate num_samples / 882 with num_samples / 768 = num_samples / (256 * 3) // (1 / 3) * 65536 = 21845, so: // num_samples / 768 = ((num_samples / 256) * 21845) / 65536 // num_samples / 768 = ((num_samples >> 8) * 21845) >> 16 // num_samples / 768 = (ns * 21845) >> 24 // num_samples / 768 = (ns * (16384 + 4096 + 512 + 256 + 32 + 4)) >> 24 // num_samples / 768 = (ns * (16384 + 4096 + 512 + 256 + 32 + 4)) >> 24 // num_samples / 768 = ((ns << 14) + (ns << 12) + (ns << 8) + (ns << 5) + (ns << 2) + ns) >> 24 uint32_t aux = num_samples; aux = ((aux << 14) + (aux << 12) + (aux << 8) + (aux << 5) + (aux << 2)) >> 24; vgm->wait_counter = aux; } } while ((*p & 0x70) == 0x70) // wait n + 1 samples, 1 tick = 882 samples, so ignore 0x7X commands p++; if (*p == 0x66) { vgm->wait_counter = 0; vgm->next_byte = vgm->first_byte; } else vgm->next_byte = p; }
Como puede verse, desde la función main se invoca "vgm_init" indicando un puntero a los datos VGM a procesar y se invoca "vgm_tick" en cada interrupción vblank. La única parte algo críptica del código de "vgm_tick" es cuando hay que calcular la cantidad de ticks de espera a partir de los samples, pues la fórmula oficial es $\frac{samples}{882}$ para el caso PAL (50 Hz) y $\frac{samples}{735}$ para el caso NTSC (60 Hz).
En nuestro caso se ha optado por buscar un término medio y calcular los ticks de espera mediante la fórmula $\frac{samples}{768}$ (independientemente de que la consola se sea PAL o NTSC). Esta división entera se ha realizado mediante desplazamientos y sumas para evitar tener que usar la división proporcionada por la librería de SDCC (el Z80 no tiene instrucción de división).
Desde vgmrips.net pueden descargarse cientos de canciones en formato VGM para el chip SN76489.
Conclusiones
La Sega Master System es un sistema potente para su época y muy sencillo de programar comparado con la NES y otras consolas de su generación. El formato de baldosas es quizá lo más críptico que tiene pero en cuanto se le coge el truco, no es tan complicado aunque es mejor recurrir a herramientas externas para ayudarnos en las conversiones de datos. Todo el código puede descargarse de la sección soft.
[ añadir comentario ] ( 708 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 2.8 / 1197 )
( 2.8 / 1197 )A lo largo de esta publicación se aborda una modificación hardware de un reloj despertador para cambiar el sonido que reproduce cuando hace sonar la alarma.
Introducción
Mi hijo recibió por su cumpleaños un despertador con temática Minecraft que le gustó mucho salvo por el sonido que tenía como despertador, que estaba prefijado y era una supuesta grabación "inspirada" en el juego.

Dicha grabación se escucha saturada y con poca calidad por lo que resulta desagradable de escuchar y mi hijo me pidió que intentara cambiarla.
En el siguiente vídeo grabado por un youtuber que hace reviews de este tipo de cosas puede escucharse el sonido original que trae este despertador (instante 4:50 aprox.).
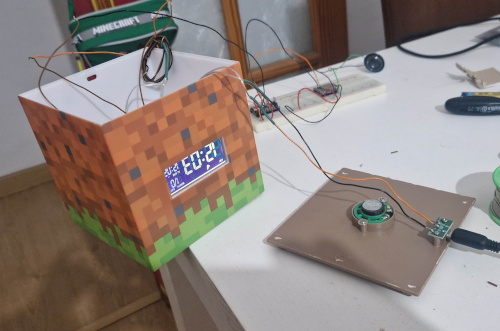
Planteamiento del problema
Se parte de un reloj despertador con una circuitería muy cerrada y no documentada y el objetivo es cambiar el sonido que se escucha cuando suena la alarma, que, de fábrica, es un sonido pregrabado:

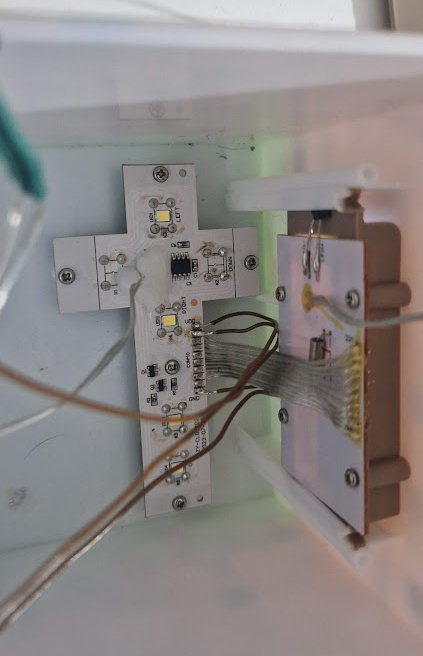
Las placas tienen escasa serigrafía y el único integrado visible está "borrado". Lo ideal sería obtener una señal digital que indique la activación de la alarma.
Investigación
El cable plano que une la placa principal con la placa de botones, leds y el chip de audio es un cable plano de 10 hilos que sólo tiene los dos extremos serigrafiados como "vdd" y "gnd".

Si a los 10 cables les quitamos los dos de alimentación de los extremos quedan 8 cables que no se sabe para qué son, sin embargo se intuye, dada la funcionalidad de esa placa, que esos 8 cables están distribuidos de la siguiente manera:
- 6 señales para leer los botones (el reloj tiene una cruceta de 4 botones más 2 botones adicionales).
- 1 señal para controlar los leds blancos (que se usan para la funcionalidad de lámpara).
- 1 señal para controlar la música (cuando suena la alarma).
Tras varias pruebas se verifica que la distribución de las señales es la siguiente.
Y que la señal "alarma" utiliza lógica positiva: se pone a 5 voltios para que suene la alarma y se pone a 0 voltios para apagar la alarma.
Desarrollo de la solución
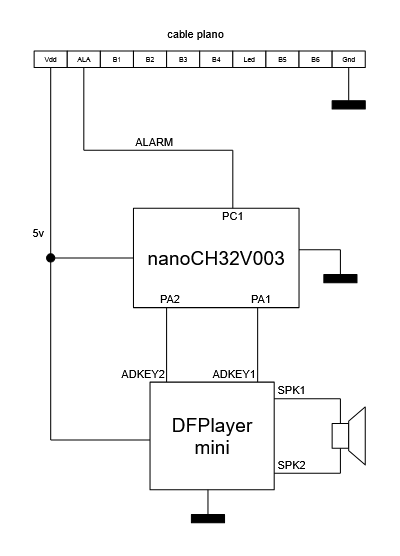
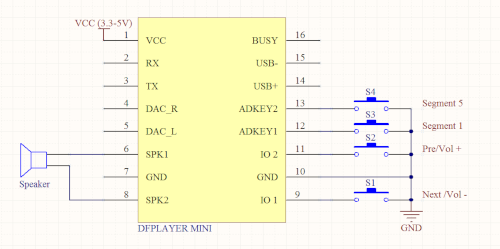
Teniendo localizado el cable de la señal "alarma" el objetivo ahora es hacer un pequeño montaje que permita reproducir otro tipo de música o sonido en el despertador y para ello se plantea el siguiente esquema eléctrico:

Toda la circuitería del reloj despertador y del DFPlayer Mini funciona con 5 voltios, pero el CH32V003 funciona con 3.3 voltios. En este caso se utiliza una placa "nanoCH32V003" para que pueda alimentarse a 5 voltios de la propia fuente del reloj despertador. El cable de alarma se conecta a PC1 o a cualquier otra entrada del CH32V003 siempre y cuando sea un pin tolerante a 5 voltios (no todos los pines de ese microcontrolador lo son).
El DFPlayer Mini es un módulo de reproducción de MP3 que incluye lector de tarjeta de memoria microSD. Dispone de dos pines dedicados (ADKEY1 y ADKEY2) que, cuando se ponen a masa reproducen, respectivamente, el primer y el quinto MP3 de la tarjeta de memoria. El módulo carece de pines para detener la reproducción pero, como en este caso sólo se precisa que hayan único sonido, se opta por una solución simple:
- Como 1er sonido de la tarjeta de memoria se pone el sonido que queremos que tenga el despertador.
- Como 5o sonido de la tarjeta de memoria se pone un MP3 de un segundo de silencio.
De esta forma poniendo ADKEY1=0 se reproduce el sonido nuevo y poniendo ADKEY2=0 "paramos" la reproducción al reproducir el MP3 de silencio.
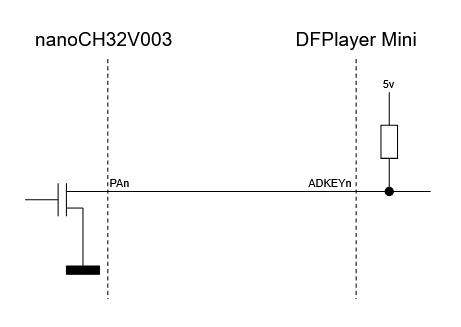
Se configuran las salidas PA1 y PA2 del microcontrolador como salidas en colector abierto (open drain): emitiendo un 1 se ponen en alta impedancia y emitiendo un 0 se ponen a masa, que es el comportamiento que se quiere para controlar el DFPlayer Mini:

(imagen extraída de www.prometec.net)
PA1 y PA2 se configuran en open-drain debido a dos razones:
- El DFPlayer Mini ya dispone de resistencias pull-up en las entradas ADKEY1 y ADKEY2.
- El DFPlayer Mini está alimentado a 5 voltios mientras que el CH32V003 lo está a 3.3 voltios, por lo que un "1" del CH32V003 no sería igual que un "1" para el DFPlayer Mini. Usando salidas en open-drain nos aseguramos de que la corriente que circula por los cables PA1 y PA2 proviene del DFPlayer Mini (5 voltios), no del CH32V003 (3.3 voltios).

Código
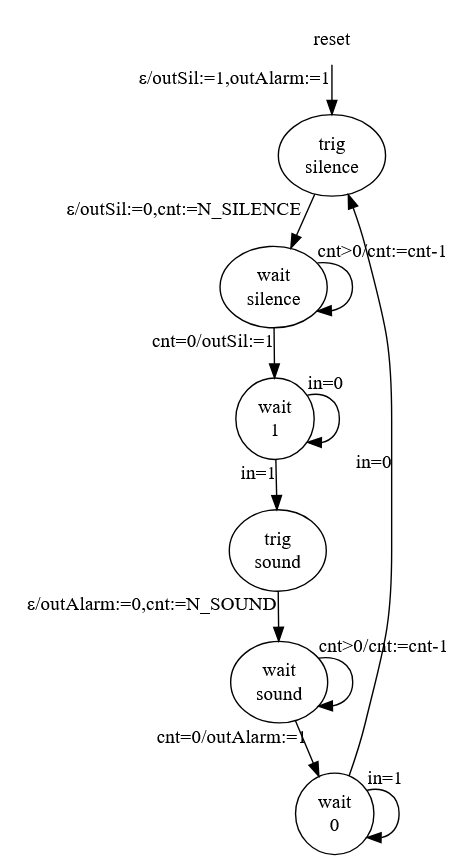
El código del microcontrolador CH32V003 será el encargado de muestrear el cable "alarm" a intervalos regulares (cada 100 milisegundos). Cuando el cable "alarm" se ponga a 1 el microcontrolador pondrá a 0 (masa) durante un tiempo prefijado la salida conectada a ADKEY1 y cuando el cable "alarm" pase de nuevo a 0, el microcontrolador pondrá el pin conectado a ADKEY2 a 0 (masa) también durante un tiempo prefijado (el correspondiente a reproducir un silencio). La máquina de estados tendrá, por tanto una entrada (la señal del cable "alarm") y dos salidas (que gobiernan las salidas en colector abierto de ADKEY1 y ADKEY2).

El reloj de esta máquina de estados viene dado por el timer del microcontrolador, que tiene un período de 100 milisegundos:
- N_SILENCE es la cantidad de ticks de reloj que debe permanecer a masa la salida "silencio".
- N_SOUND es la cantidad de ticks de reloj que debe permanecer a masa la salida "sonido".
La cantidad total de milisegundos que se ponga a masa cada salida será de N_SILENCE * 100 y de N_SOUND * 100 milisegundos respectivamente.
void AlarmControl::run() { Status localStatus = this->status; do { this->status = localStatus; if (localStatus == Status::RESET) { this->io.stopTrigSound(); this->io.stopTrigSilence(); localStatus = Status::TRIG_SILENCE; } else if (localStatus == Status::TRIG_SILENCE) { this->io.startTrigSilence(); this->counter = N_SILENCE; localStatus = Status::WAIT_SILENCE; } else if (localStatus == Status::WAIT_SILENCE) { this->counter--; if (this->counter == 0) { this->io.stopTrigSilence(); localStatus = Status::WAIT_1; } } else if (localStatus == Status::WAIT_1) { if (this->io.getAlarm()) localStatus = Status::TRIG_SOUND; } else if (localStatus == Status::TRIG_SOUND) { this->io.startTrigSound(); this->counter = N_SOUND; localStatus = Status::WAIT_SOUND; } else if (localStatus == Status::WAIT_SOUND) { this->counter--; if (this->counter == 0) { this->io.stopTrigSound(); localStatus = Status::WAIT_0; } } else if (localStatus == Status::WAIT_0) { if (!this->io.getAlarm()) localStatus = Status::TRIG_SILENCE; } } while (localStatus != this->status); }
La máquina de estados se implementa en la clase "AlarmControl" que decibe en su construcción una referencia a un objeto que debe heredar de "AlarmControlIO".
class AlarmControlIO { public: virtual bool getAlarm() = 0; virtual void startTrigSound() = 0; virtual void stopTrigSound() = 0; virtual void startTrigSilence() = 0; virtual void stopTrigSilence() = 0; }; class AlarmControl { protected: AlarmControlIO &io; enum class Status { RESET, TRIG_SILENCE, WAIT_SILENCE, WAIT_1, TRIG_SOUND, WAIT_SOUND, WAIT_0 }; Status status; uint32_t counter; static const uint32_t N_SILENCE = 4; static const uint32_t N_SOUND = 4; public: AlarmControl(AlarmControlIO &alarmControlIO) : io(alarmControlIO), status(Status::RESET) { }; void run(); };
En el fichero "main.cc" se define una clase "MyListener" que tiene un objeto de tipo "AlarmControl" como propiedad y que hereda de:
- "TimerListener" (lo que la obliga a incluir la función miembro "timerExpired()" que se ejecutará cada vez que se desborde el contador de SysTick cada 100 milisegundos).
- "AlarmControlIO" (lo que la obliga a incluir las funciones miembro "bool getAlarm()" para leer el estado de la señal "Alarm" y las otras cuatro funciones "void startTrigSound()", "void stopTrigSound()", "void startTrigSilence()" y "void stopTrigSilence()" para controlar los pines PA1 y PA2 que son los que gobiernan el reproductor MP3 DFPlayer Mini).
En la función miembro "timerExpired()" se invoca, a su vez, a la función miembro "run()" del objeto "AlarmControl" para que se vaya iterando la máquina de estados cada 100 milisegundos.
void MyListener::timerExpired() { this->alarmControl.run(); } bool MyListener::getAlarm() { return (GPIOC_INDR & (((uint32_t) 1) << 1)) ? true : false; // read PC1 } void MyListener::startTrigSound() { GPIOA_OUTDR &= ~(((uint32_t) 1) << 1); // PA1 = 0 } void MyListener::stopTrigSound() { GPIOA_OUTDR |= (((uint32_t) 1) << 1); // PA1 = high z } void MyListener::startTrigSilence() { GPIOA_OUTDR &= ~(((uint32_t) 1) << 2); // PA2 = 0 } void MyListener::stopTrigSilence() { GPIOA_OUTDR |= (((uint32_t) 1) << 2); // PA2 = high z } int main() { interruptInit(); MyListener myListener; Timer::init(myListener, 100_msForTimer); while (true) asm volatile ("wfi"); }
En la función "main()" simplemente se declara un objeto de tipo "MyListener" (la construcción de este objeto también incluye la construcción del objeto "AlarmControl" debido a que es una propiedad del primero), se inicializa el Timer y nos quedamos en bucle infinito de "wfi" (para consumir poca energía entre tick y tick de la máquina de estados).
Consideraciones particulares entorno al microcontrolador CH32V003
El CH32V003 es un RISC-V muy barato y muy limitado, al contrario que el GD32VF103 que se ha utilizado hasta ahora para otros proyectos con microcontrolador, el CH32V003 tiene las siguientes características:
- 16 Kb de memoria flash para programa.
- 2 Kb de memoria SRAM.
- El controlador de interrupciones no es el estándar CLIC, sino un controlador propietario (llamado PFIC) que se encuentra documentado en el manual de referencia del microcontrolador.
- El núcleo es un "QingKeV2", un RISC-V de perfil RV32EC. E = Embedded (16 registros de propósito general en lugar de los 32 del perfil RV32I) y C = Compressed (acepta instrucciones comprimidas de 16 bits, una especie de equivalente al modo "thumb" de los Cortex-M de ARM).
- Un "SysTick" integrado en el núcleo parecido al que tienen los Cortex-M de ARM.
En la sección soft hay disponible un pequeño proyecto de blinker (ch32v003-pfic-blinker) que utiliza el controlador de interrupciones de este microcontrolador junto con ese "systick" para hacer parpadear un led. Nótese los flags que se pasan al compilador:
-march=rv32eczicsr -mabi=ilp32e
Y la forma en que se habilitan las interrupciones en "interrupt.cc", que son diferentes a como se hace en el GD32VF103.
Tostar el microcontrolador
Para tostar el microcontrolador la mejor opción es pillar un programador WCH-LinkE del propio fabricante (es muy barato, a mi me costó menos de 10 ¤) ya que el protocolo de depuración y tostado es propietario del fabricante (aunque está totalmente documentado y hay proyectos en curso para no depender de ese programador hardware en particular).
El software para acceder al WCH-LinkE que utilicé es el programa "minichlink" (un sub proyecto dentro del repositorio https://github.com/cnlohr/ch32v003fun). Basta con hacer "make" en la carpeta "minichlink" dentro de ese repositorio y se genera el ejecutable "minichlink" que nos permite tostar el CH32V003:
./minichlink -w /ruta/al/main.bin 0x08000000
Montaje y resultados finales
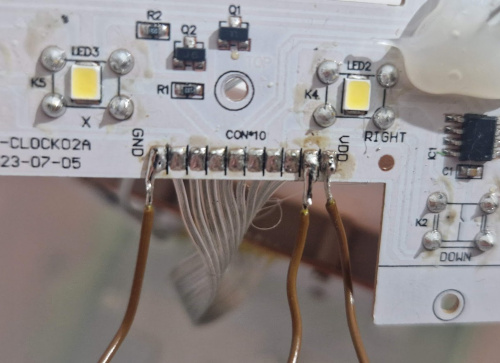
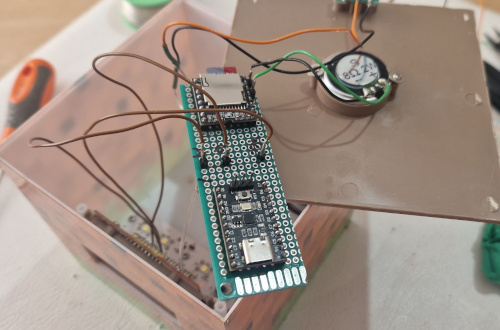
A continuación puede verse cómo se realizaron las conexiones al conector del cable plano para extraer los 5 voltios, masa y la señal de alarma.

Cómo se realizó el montaje del prototipo con el microcontrolador y el DFPlayer Mini en una protoboard externa.

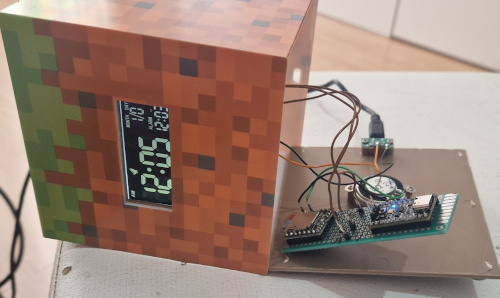
Y el paso del circuito de la protoboard a la PCB que se alojará dentro del reloj despertador:


A continuación un vídeo de demostración con el nuevo sonido (que ya no es la música de Minecraft).
El sonido que se ha puesto como sonido de alarma es el típico de los despertadores de toda la vida (que era el que quería mi hijo) y se ha descargado de https://pixabay.com/sound-effects/031974-30-seconds-alarm-72117/ (Pixabay permite uso libre de los sonidos que se descarguen de su web mientras no se revendan).
Todo el código en la seción soft.
[ añadir comentario ] ( 1602 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 2.9 / 2439 )
( 2.9 / 2439 )En esta cuarta entrega de esta miniserie sobre el desarrollo de la GabrielBoy, se abordará el diseño y desarrollo del tercero de los juegos incluidos: un snake, al más puro estilo de los que incluían los antiguos móviles Nokia.
Mecánica del juego
Tenemos una cuadrícula de 30x30 posiciones por la que va deambulando una serpiente que tenemos que dirigir en pos de su comida (la comida va apareciendo aleatoriamente por el tablero). Cada vez que la serpiente come una pieza crece una unidad en tamaño y el jugador debe evitar chocarse tanto contra los bordes del tablero como contra él mismo (a medida que la serpiente crece se hace más complicado evitar chocarnos contra nosotros mismos).
Es un juego muy conocido por antiguos propietarios de móviles de la marca Nokia, ya que esteos terminales los solían traer de serie, además, el juego no tiene fin en el sentido de que nunca "se gana", simplemente hay que tratar de sobrevivir lo máximo posible sin chocarnos contra los bordes o contra nosotros mismos a medida que comemos y crecemos en longitud.
Diseño de la pantalla
La única pantalla que tiene el juego está gestionada por la clase "SnakeMainScreen" (en la carpeta "games/snake"). Consiste en un tablero central, que alberga 30 x 30 huecos de 2 x 2 pixels cada uno. Con estas dimensiones tenemos un tablero que ocupa 60 x 60 pixels y que se coloca en el centro de la pantalla. A este tablero se le añade un borde de 2 pixels de anchura en todo su perímetro, por lo que al final tenemos que el tablero ocupa un total de 64x64 pixels. Los huecos de los lados son de 32 pixels a izquierda (donde se coloca un dibujo estático) y de 32 pixels a la derecha (donde va el contador de frutas comidas "fru").

Desarrollo
Cada posición del tablero de 30x30 es un byte que podrá tener uno de los siguientes valores:
- 0: para indicar que esta posición está vacía.
- SnakeDirection::TO_UP: para indicar que hay serpiente en esta posición y que el siguiente punto de la serpiente (en dirección a su cabeza) está en la posición de arriba.
- SnakeDirection::TO_DOWN: igual pero indicando que el siguiente punto de la serpiente (en dirección a su cabeza) está en la posición de abajo.
- SnakeDirection::TO_LEFT: ídem hacia la izquierda.
- SnakeDirection::TO_RIGHT: ídem hacia la derecha.
- FOOD: para indicar que en esa posición hay una pieza de comida.
Aparte de estos datos en el tablero, se mantienen las coordenadas de la cabeza y de la cola de la serpiente y no es necesario almacenar su longitud. Esta forma de modelar la serpiente en el tablero nos permite simplificar tanto el movimiento como el crecimiento de la misma:
- Para movernos basta con hacer avanzar la cabeza en la dirección actual o la indicada por la última pulsación de los botones de dirección, y la cola en la dirección que indique la propia celda del tablero (recordemos que los valores SnakeDirection::TO_XXXX indican el siguiente elemento de la serpiente en dirección a su cabeza).
- Cada vez que la serpiente come (la cabeza se encuentra con comida) lo único diferente que se hace es que la cola NO avance, por lo que, de forma efectiva, estamos haciendo crecer la serpiente.
Como se puede ver, no es necesario guardar ni controlar el tamaño de la serpiente puesto que la cola siempre es capaz de "encontrar su camino" (aunque se realicen zigzags en bloque y en celdas adyacentes del tablero).
A continuación el código de la función miembro "SnakeMainScreen::advance", que es la encargada de gestionar el avance de la serpiente. Como se puede ver en el código en caso de que la cabeza de la serpiente se encuentre con comida la única diferencia es que la cola no avanza.
void SnakeMainScreen::advance(Collide &c) { c = Collide::NO; // check direction int16_t newHeadX = this->headX + this->dir->x; int16_t newHeadY = this->headY + this->dir->y; if ((newHeadX < 0) || (newHeadX >= BOARD_WIDTH) || (newHeadY < 0) || (newHeadX >= BOARD_HEIGHT)) c = Collide::YES; else { // no collision to borders uint16_t oldHeadOffset = (this->headY * BOARD_WIDTH) + this->headX; uint8_t oldHeadValue = this->board[oldHeadOffset]; uint16_t newHeadOffset = (newHeadY * BOARD_WIDTH) + newHeadX; uint8_t newHeadValue = this->board[newHeadOffset]; if ((newHeadValue == SnakeDirection::TO_UP) || (newHeadValue == SnakeDirection::TO_DOWN) || (newHeadValue == SnakeDirection::TO_LEFT) || (newHeadValue == SnakeDirection::TO_RIGHT)) c = Collide::YES; else if (newHeadValue == 0) { uint16_t tailOffset = (this->tailY * BOARD_WIDTH) + this->tailX; uint8_t tailValue = this->board[tailOffset]; int16_t newTailX, newTailY; this->calculateNewTail(tailValue, newTailX, newTailY); this->board[tailOffset] = 0; this->drawBoardPosition(this->tailX, this->tailY, 0); this->tailX = newTailX; this->tailY = newTailY; } else if (newHeadValue == FOOD) { int16_t foodX, foodY; this->allocateNewFood(foodX, foodY); this->drawBoardPosition(foodX, foodY, 1); this->fruitCounter++; this->display.drawNumber(100, 32, this->fruitCounter, 3, Display::ShowZeros::YES); } this->board[oldHeadOffset] = this->dir->to; this->board[newHeadOffset] = this->dir->to; this->drawBoardPosition(newHeadX, newHeadY, 1); this->display.notifyFrameBufferChanged(); this->headX = newHeadX; this->headY = newHeadY; } }
Conclusiones y cierre de la serie
La consola GabrielBoy ha sido una primera aproximación al problema de implementar una consola portátil desde cero. La parte software es la parte que menos me ha costado ya que es un mundo al que estoy muy acostumbrado, mientras que la parte más compleja para mi ha sido planificar el espacio, hacer prototipos, las soldaduras, los diseño y la impresión 3D de la caja, etc.
Quiero dar las gracias a Aristóbulo, por su paciencia a la hora de enseñarme a usar el FreeCAD y por ayudarme en el diseño y la impresión de la caja de la consola.
Todo el código fuente y los diseños están disponibles en la sección soft.
[ añadir comentario ] ( 3805 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 2.9 / 2670 )
( 2.9 / 2670 )En esta tercera entrenga de esta miniserie sobre el desarrollo de la GabrielBoy, se abordará el diseño y desarrollo del segundo juego: un shooter en 3D. Consiste en un entorno 3D simulado utilizando técnicas de raycasting en el que somos un tirador que debe recorrer el escenario y disparar a todos los items para pasar de nivel. Por limitaciones propias del hardware los muros en el juego son negros (se pintan los bordes pero no se rellenan), mientras que los items o "enemigos" son blancos (pixels rellenos) y fijos (no se mueven).
Mecánica del juego
Se trata de shooter 3D simplificado: hay que buscar todos los items blancos y dispararles con A para que desaparezcan. En el momento que hemos terminado con todos los items de un nivel, nos vamos al siguiente nivel, y así sucesivamente. En el juego no puedes "morir" simplemente vas cambiado de niveles y cuando terminas el último vuelves a empezar.
Diseño de la pantalla
La única pantalla que tiene el juego está gestionada por la clase TanksMainScreen (en la carpeta games/tanksfp). El dibujado de la escena 3D se realiza en el centro de la pantalla (64x64 pixels). Las zonas de los lados se utilizan para indicar cuantos items o enemigos quedan por abatir en el nivel actual y el número del nivel.

Renderizado de la escena usando raycasting
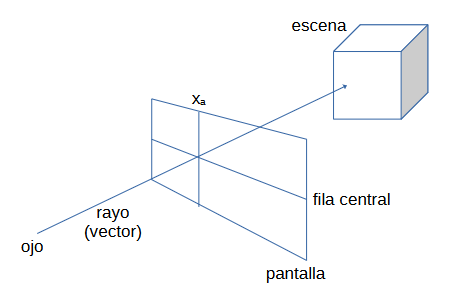
La técnica del raycasting, la utilizada en muchos de los juegos 3D de los años 90 y principios de los 2000 para dibujar escenas en 3D, se basaba realmente en el cálculo de colisiones de vectores bidimensionales. Para cada columna de la pantalla se calcula un vector 2D (rayo) que va desde el jugador hasta la escena pasando por ese punto de la pantalla.

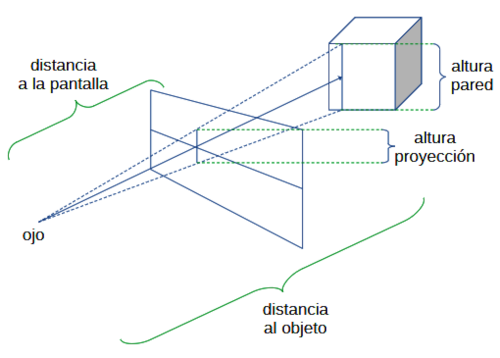
Si el vector choca con algún muro u objeto, se calcula la distancia a la que choca dicho vector y, por semejanza de triángulos con respecto a la altura del muro u objeto contra el que ha chocado el rayo, se calcula la altura que debe tener esa sección del objeto en la coordenada x por la que ha pasado el rayo.

En este caso:
$$\frac{altura\ proyección}{distancia\ a\ la\ pantalla} = \frac{altura\ objeto}{distancia\ al\ objeto}$$
Se define un mundo en dos dimensiones en el que los muros y los items son segmentos y el jugador se mueve en el plano 2D:
const Level TanksMainScreen::LEVELS[] = { { // nivel 0 /* +---+ cada | | es un cuadrado de 10x10 unidades del mundo, P es el jugador +---+ +---+---+---+---+---+---+---+---+ | | + P--> + + | | | + +---+---+---+ | | +---+---+---+---+ + | | | + + + | | | + + + | | +---+---+---+---+---+---+---+---+ */ 80, // width = 80 (integer) 60, // height = 60 (integer) 8, // 8 segments { {{0, 0}, {5242880, 0}}, // scene segments (Q16.16 fixed point) {{5242880, 0}, {5242880, 3932160}}, {{5242880, 3932160}, {0, 3932160}}, {{0, 3932160}, {0, 0}}, {{0, 1966080}, {2621440, 1966080}}, {{2621440, 1966080}, {2621440, 3276800}}, {{3276800, 655360}, {3276800, 1310720}}, {{3276800, 1310720}, {5242880, 1310720}} }, {655360, 655360}, // (10, 10) (Q16.16 fixed point) 0, // player at (10, 10) looking with ANGLE[0] 2 // 2 collectable/shootable items }, // ... other levels };
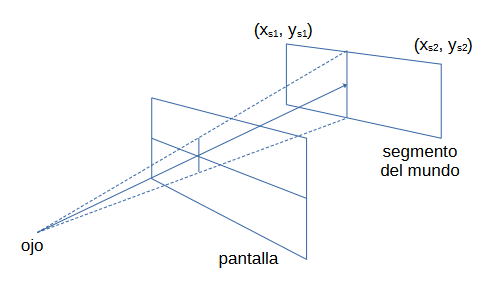
El algoritmo de pintado "lanza" los 64 rayos correspondientes las 64 columnas de la ventana de la escena 3D (el recuadro de 64x64 pixels que se dibuja en el centro del display LCD) y para cada rayo, se calcula la intersección del mismo con cada uno de los segmentos del mundo y los enemigos (del nivel).

Cada segmento del mundo tendrá dos coordenadas 2D asociadas, mientras que cada rayo estará compuesto por la coordenada del jugador más un vector director unitario apuntando a la columna del display correspondiente. En cada frame, las coordenadas del jugador no cambian, lo que cambia es el vector director (el rayo).
El algoritmo grosso modo sería el siguiente:
para cada coordenada x entre -31 y +31 (se asume que 0 es el centro de la pantalla)
rayo = vector unitario que va desde el jugador y apunta a la columna x
distanciaColision = infinita
segmentoAPintar = ninguno
para cada segmento s del nivel
calcular las posible colisión entre el rayo y s
si colisiona y (distancia < distanciaColision) entonces
distanciaColision = distancia
segmentoAPintar = s
fin si
fin para
si (segmentoAPintar != ninguno) entonces
alturaEnPantalla = ALTURA * distanciaAPantalla / distanciaColision
pintar en la columna x un segmento vertical de tamaño alturaEnPantalla
en caso contrario
pintar en la columna x un punto en el centro (horizonte)
fin si
fin para
Cálculo de las colisiones
Cada segmento $s$ del mundo tendrá dos coordenadas 2D asociadas:
$$
\left( \left( x_{s1}, y_{s1} \right), \left( x_{s2}, y_{s2} \right) \right)
$$
Mientras que cada uno de los 64 rayos que se "lanzan" será un vector de la forma
$\left( \left( x_r , y_r \right), \left( x_{rd} , y_{rd} \right) \right)$ siendo $\left( x_r , y_r \right)$ las coordenadas del jugador en el mapa y $\left( x_{rd} , y_{rd} \right)$ el vector director unitario que apunta hacia el pixel.
Si definimos los puntos del segmento usando ecuaciones paramétricas, tenemos que:
$$
x = x_{s1} + t \left( x_{s2} - x_{s1} \right)\\
y = y_{s1} + t \left( y_{s2} - y_{s1} \right)
$$
Siendo $0 \leq t \leq 1$, de tal manera que:
$$
t = 0 \Rightarrow \left( x, y \right) = \left( x_{s1}, y_{s1} \right)\\
t = 1 \Rightarrow \left( x, y \right) = \left( x_{s2}, y_{s2} \right)
$$
Mientras que si definimos los puntos a lo largo del rayo que trazamos desde el jugador hasta la columna de la pantalla tenemos que:
$$
x = x_{r} + u x_{rd}\\
y = y_{r} + u y_{rd}
$$
Siendo $0 \le u$ y $u$ la distancia desde el jugador hasta $\left( x, y \right)$. A continuación definimos $d_{xs} = x_{s2} - x_{s1}$ y $d_{ys} = y_{s2} - y_{s1}$ y despejamos:
$$
x = x_{s1} + t d_{xs} = x_{r} + u x_{rd}\\
y = y_{s1} + t d_{ys} = y_{r} + u y_{rd}\\
t = \frac{x_{r} + u x_{rd} - x_{s1}}{d_{xs}}\\
u = \frac{y_{s1} + t d_{ys} - y_{r}}{y_{rd}}
$$
Por tanto:
$$
u = \frac{y_{s1} + \frac{x_{r} + u x_{rd} - x_{s1}}{d_{xs}} d_{fs} - y_{r}}{y_{rd}}\\
u y_{rd} = y_{s1} + \frac{x_{r} d_{ys}}{d_{xs}} + u \frac{x_{rd} d_{ys}}{d_{xs}} - \frac{x_{s1} d_{ys}}{d_{xs}} - y_{r}\\
u y_{rd} - u \frac{x_{rd} d_{ys}}{d_{xs}} = y_{s1} + \frac{x_{r} d_{ys}}{d_{xs}} - \frac{x_{s1} d_{ys}}{d_{xs}} - y_{r}\\
u \left( y_{rd} - \frac{x_{rd} d_{ys}}{d_{xs}} \right) = y_{s1} + \frac{x_{r} d_{ys}}{d_{xs}} - \frac{x_{s1} d_{ys}}{d_{xs}} - y_{r}\\
u = \frac{y_{s1} + \frac{x_{r} d_{ys}}{d_{xs}} - \frac{x_{s1} d_{ys}}{d_{xs}} - y_{r}}{y_{rd} - \frac{x_{rd} d_{ys}}{d_{xs}}}
$$
Multiplicando numerador y denominador por $d_{xs}$:
$$
u = \frac{d_{xs} y_{s1} + x_{r} d_{ys} - x_{s1} d_{ys} - y_{r} d_{xs}}{y_{rd} d_{xs} - x_{rd} d_{ys}}
$$
De esta forma ya tenemos calculado $u$ que será la distancia entre el jugador y la recta que contiene el segmento $s$. si $u < 0$ significará que el segmento está detrás del jugador.
Ahora con $u$ calculado, podemos sustituir su valor en:
$$
t = \frac{x_{r} + u x_{rd} - x_{s1}}{d_{xs}}
$$
Lo que nos dará el valor de $t$. Si $t < 0$ o $t > 1$ significará que el rayo no corta con el segmento. Nótese que si $y_{rd} d_{xs} - x_{rd} d_{ys} = 0$ significará que el rayo y la recta que contiene el segmento no se cortan (son paralelos) y debe ser tenido en cuenta para evitar una división entre 0:
TanksMainScreen::Intersection TanksMainScreen::getIntersection(const Segment &seg, const Vector &ray, const fixedpoint_t minRayT, fixedpoint_t &segT, fixedpoint_t &rayT) { fixedpoint_t dxs = seg.p2.x - seg.p1.x; fixedpoint_t dys = seg.p2.y - seg.p1.y; if ((dxs != 0) || (dys != 0)) { fixedpoint_t denRayT = (ray.dir.y * dxs) - (ray.dir.x * dys); if (denRayT != 0) { rayT = ((dxs * seg.p1.y) + (ray.p.x * dys) - (seg.p1.x * dys) - (ray.p.y * dxs)) / denRayT; if (rayT >= minRayT) { if (dxs != 0) segT = (ray.p.x + (rayT * ray.dir.x) - seg.p1.x) / dxs; else segT = (ray.p.y + (rayT * ray.dir.y) - seg.p1.y) / dys; if ((segT >= 0) && (segT <= fixedpoint_t::get(1))) return Intersection::ONE_POINT; } } } return Intersection::NO_POINT; }
Optimizaciones y datos precalculados
Todos los cálculos de precisión decimal se realizan utilizando aritmética de punto fijo en formato Q16.16 (enteros de 32 bits con 16 bits para la parte entera y 16 bits para la parte fraccionaria) y ayudándonos de la sobrecarga de operadores para facilitar la escritura de código y la mantenibilidad del mismo.
class fixedpoint_t { public: int32_t v; fixedpoint_t(int32_t x = 0) : v(x) { }; inline fixedpoint_t &operator = (const int32_t &x) { this->v = x << 16; return *this; }; inline fixedpoint_t operator + (const fixedpoint_t &x) const { fixedpoint_t ret; ret.v = this->v + x.v; return ret; }; inline fixedpoint_t operator - (const fixedpoint_t &x) const { fixedpoint_t ret; ret.v = this->v - x.v; return ret; }; inline fixedpoint_t operator - () const { fixedpoint_t ret; ret.v = -(this->v); return ret; }; inline fixedpoint_t operator * (const fixedpoint_t &x) const { fixedpoint_t ret; ret.v = (((int64_t) this->v) * ((int64_t) x.v)) >> 16; return ret; }; inline fixedpoint_t operator / (const fixedpoint_t &x) const { fixedpoint_t ret; ret.v = (((int64_t) this->v) << 16) / ((int64_t) x.v); return ret; }; inline bool operator == (const fixedpoint_t &x) const { return (this->v == x.v); }; inline bool operator != (const fixedpoint_t &x) const { return (this->v != x.v); }; inline bool operator < (const fixedpoint_t &x) const { return (this->v < x.v); }; inline bool operator > (const fixedpoint_t &x) const { return (this->v > x.v); }; inline bool operator <= (const fixedpoint_t &x) const { return (this->v <= x.v); }; inline bool operator >= (const fixedpoint_t &x) const { return (this->v >= x.v); }; inline fixedpoint_t operator += (const fixedpoint_t &x) { this->v += x.v; return *this; }; inline fixedpoint_t operator -= (const fixedpoint_t &x) { this->v -= x.v; return *this; }; inline int32_t getIntegerPart() { return this->v >> 16; }; inline static fixedpoint_t get(int32_t x) { fixedpoint_t ret; ret.v = x << 16; return ret; }; };
Además existen dos puntos clave en el código donde son necesarios cálculos trigonométricos:
1. El jugador está definido por sus coordenadas y por un vector unitario que apunta a "donde está mirando". Dicho vector coincide con el vector del rayo para la columna 0 de la pantalla por lo que cada rayo será una rotación del vector "hacia donde estoy mirando" y las rotaciones se deben calcular mediante senos y cosenos, así que lo que se hace en este caso es generar unas tablas precalculadas con los senos y los cosenos de los diferentes ángulos necesarios para calcular los 64 rayos de la pantalla. De hecho no hacen falta 64 senos y cosenos, basta con 32, puesto que la pantalla es simétrica.
2. Para que el jugador gire, se hace una rotación de su vector director alrededor de la coordenada del propio jugador y dicha rotación se realiza también aprovechando tablas precalculadas de senos y cosenos sólo para un cuadrante (son simétricos cambiándoles el signo para los otros tres cuadrantes de la circunferencia goniométrica).
Para ayudarnos en la generación de datos precalculados se hacen dos scripts:
- calculate_dir_vector.sh NUM_ÁNGULOS: Genera una tabla precalculada con los senos y los cosenos de NUM_ÁNGULOS en el intervalo $\left[ 0 , \frac{\pi}{2} \right)$. Los valores generador en formato de punto fijo Q16.16 (directamente "copiables y pegables" en el código C++).
- calculate_display_angles.sh DIST_TO_CENTER DISPLAY_WIDTH: Genera una tabla precalculada de 32 registros. Cada registro contiene un ángulo en radianes (no se usa en el código), el seno de ese ángulo, el coseno de ese ángulo y la distancia desde el jugador hasta el punto de la pantalla (el valor "distanciaAPantalla" necesario para calcular correctamente la altura de los objetos proyectados). DIST_TO_CENTER es la distancia desde el jugador hasta el centro de la pantalla en unidades del mundo y DISPLAY_WIDTH es la anchura de la pantalla en unidades del mundo.
A continuación se puede ver cómo queda el código que calcula el trazado de rayos de la pantalla a partir del vector del jugador:
const AngleAndDistance TanksMainScreen::DISPLAY_ANGLES_AND_DISTANCES[32] = { // precalculated vector of angles and distances to display from player // DISPLAY_ANGLES_AND_DISTANCES(i).angle = the angle in radians from center os display of pixel located at center +/- i (not used in code) // DISPLAY_ANGLES_AND_DISTANCES(i).cosineAngle = cos(angle) // DISPLAY_ANGLES_AND_DISTANCES(i).sineAngle = sin(angle) // DISPLAY_ANGLES_AND_DISTANCES(i).distance = the distance in world units from player to the pixel in the display located at center +/- i {0, 65536, 0, 327680}, // ./calculate_display_angles.sh 5 15 distance from player to center of display = 5 world units, display width = 15 world units {3069, 65464, 3068, 328039}, {6126, 65249, 6117, 329116}, {9155, 64897, 9126, 330904}, {12146, 64413, 12077, 333390}, {15087, 63806, 14954, 336559}, {17967, 63088, 17743, 340393}, {20778, 62269, 20432, 344869}, {23512, 61363, 23011, 349962}, {26163, 60382, 25473, 355646}, {28726, 59340, 27815, 361893}, {31199, 58248, 30034, 368675}, {33579, 57119, 32129, 375962}, {35866, 55963, 34102, 383726}, {38060, 54791, 35956, 391939}, {40161, 53610, 37694, 400572}, {42172, 52428, 39321, 409600}, {44094, 51253, 40842, 418996}, {45931, 50088, 42262, 428736}, {47684, 48940, 43587, 438799}, {49358, 47810, 44822, 449161}, {50955, 46704, 45974, 459803}, {52480, 45622, 47048, 470705}, {53934, 44567, 48049, 481851}, {55322, 43539, 48982, 493223}, {56647, 42540, 49852, 504807}, {57912, 41570, 50664, 516587}, {59120, 40629, 51421, 528551}, {60274, 39717, 52129, 540687}, {61378, 38834, 52790, 552983}, {62433, 37979, 53408, 565429}, {63442, 37152, 53987, 578016} }; ... void TanksMainScreen::calculateRay(Vector &ray, fixedpoint_t &distToDisplay, int32_t x) { // x = -31..31 ray = this->player; fixedpoint_t cosine = 1; fixedpoint_t sine = 0; if (x < 0) { cosine = DISPLAY_ANGLES_AND_DISTANCES[-x].cosineAngle; sine = DISPLAY_ANGLES_AND_DISTANCES[-x].sineAngle; distToDisplay = DISPLAY_ANGLES_AND_DISTANCES[-x].distance; } else { cosine = DISPLAY_ANGLES_AND_DISTANCES[x].cosineAngle; sine = -DISPLAY_ANGLES_AND_DISTANCES[x].sineAngle; distToDisplay = DISPLAY_ANGLES_AND_DISTANCES[x].distance; } ray.rotate(cosine, sine); }
Y cómo queda el código que calcula el cambio del vector del jugador cuando éste se gira:
const Angle TanksMainScreen::ANGLES[16] = { // 16 angles (cosines and sines) for first quadrant (other quadrant values are calculated changing cos/sin signs) {65536, 0}, // ./calculate_dir_vector.sh 16 {65220, 6423}, {64276, 12785}, {62714, 19024}, {60547, 25079}, {57797, 30893}, {54491, 36409}, {50660, 41575}, {46340, 46340}, {41575, 50660}, {36409, 54491}, {30893, 57797}, {25079, 60547}, {19024, 62714}, {12785, 64276}, {6423, 65220} }; ... void TanksMainScreen::fillAngle(Angle &a, const uint8_t i) { if (i < 16) a = ANGLES[ i ]; else if ((i >= 16) && (i < 32)) { a.cosine = -ANGLES[i - 16].sine; a.sine = ANGLES[i - 16].cosine; } else if ((i >= 32) && (i < 48)) { a.cosine = -ANGLES[i - 32].cosine; a.sine = -ANGLES[i - 32].sine; } else if (i >= 48) { a.cosine = ANGLES[i - 48].sine; a.sine = -ANGLES[i - 48].cosine; } } ... void TanksMainScreen::rotatePlayer(RotateTo t) { if (t == RotateTo::LEFT) this->playerAngle = (this->playerAngle + 1) & 0x3F; // 0..63 else if (t == RotateTo::RIGHT) this->playerAngle = (this->playerAngle + 64 - 1) & 0x3F; // 0..63 Angle a; fillAngle(a, this->playerAngle); this->player.dir.x = a.cosine; this->player.dir.y = a.sine; }
Conclusión y siguiente entrega
El uso de raycasting combinado con el cálculo mediante aritmética de punto fijo permite a un microcontrolador de potencia muy limitada proyectar escenas básicas en 3D en tiempo real y poder disfrutar de una experiencia 3D aunque sea en una pequeña pantalla LCD de 128x64 pixels. En la siguiente entrega de esta serie relacionada con la consola GabrielBoy se abordará el diseño y la implementación del mítico juego Snake.
Todo el código y los diseños están en la sección soft.
[ añadir comentario ] ( 1622 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 2558 )
( 3 / 2558 )
 Calendario
Calendario




