
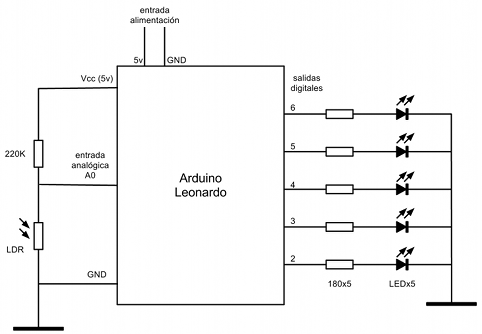
A continuación el código fuente para Arduino:
#define NUM_ESTRELLAS 5
#define MS_BUCLE 500
int pines[NUM_ESTRELLAS] = {
2, 3, 4, 5, 6
};
void setup() {
int n;
randomSeed(analogRead(0));
for (n = 0; n < NUM_ESTRELLAS; n++)
pinMode(pines[n], OUTPUT);
}
void loop() {
int n;
int v = analogRead(0);
for (n = 0; n < NUM_ESTRELLAS; n++) {
int r = random(0, 1023);
if (r < v)
digitalWrite(pines[n], HIGH);
else
digitalWrite(pines[n], LOW);
}
delay(MS_BUCLE);
}
[ añadir comentario ] ( 5960 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 1810 )
( 3 / 1810 )Inauguro la sección de desarrollo Android de mi blog con un problema que se puede dar a la hora de desarrollar una app en Android y que, casi siempre, se soluciona de forma puramente programática: El uso de fuentes propias de tipo TrueType u OpenType en los textos de nuestra app.
Lo habitual es poner el componente
TextView en el layout y luego, desde código, hacer lo siguiente:TextView text = (TextView) findViewById(R.id.miTextView);
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/fuente.otf");
text.setTypeface(tf);
Esta aproximación puramente programática a la solución del problema tiene un inconveniente clarísimo: Hay que hacer esto para cada componente
TextView al que le queramos cambiar la fuente.La solución que he encontrado es híbrida (mitad XML, mitad programática), pero requiere de mucho menos esfuerzo y es mucho más modular y elegante:
1. Lo primero que hay que hacer es colocar los ficheros TrueType y/o OpenType en la carpeta
assets/fonts de nuestro proyecto.2. Creamos una clase que herede de
TextView, parecida a esta :-)package org.atlantes.avelino.android;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.TextView;
import java.util.HashMap;
public class MyTextView extends TextView {
protected static HashMap<String,Typeface> typefaceCache
= new HashMap<String,Typeface>();
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
public MyTextView(Context context, AttributeSet attributeSet, int defStyle) {
super(context, attributeSet, defStyle);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
protected final void init(String fileName) {
if (fileName != null) {
Typeface tf = typefaceCache.get(fileName);
if (tf == null) {
tf = Typeface.createFromAsset(
this.getContext().getAssets(),
"fonts/" + fileName);
typefaceCache.put(fileName, tf);
}
this.setTypeface(tf);
}
}
}
3. En el fichero de layout podemos utilizar el nuevo componente
MyTextView. Ojo con el nuevo namespace que debemos usar en el XML para el nuevo atributo fontFile:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:avelino="http://avelino.atlantes.org/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
...
<org.atlantes.avelino.android.MyTextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="abcd" android:textSize="50sp"
avelino:fontFile="fuente.ttf"/>
...
</LinearLayout>
Ya tenemos nuestro propio
TextView que nos permite indicar la fuente que queremos usar en el propio XML :-)[ añadir comentario ] ( 1329 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 1922 )
( 3 / 1922 )No se por qué pero PHP es uno de los lenguajes de programación más propensos al desorden. Cuando veo código PHP por ahí siempre me da la sensación de macarrónico y desorganizado, un efecto que veo menos en el código fuente de lenguajes como Java, C++ u Objective C.
Teniendo en cuenta que PHP es ya un lenguaje maduro, con unas características OOP similares a Java y que, objetivamente, puede ser organizado de forma similar a Java ¿Por qué los programadores tendemos a ser mas guarros con PHP? ¿Soy el único que tiene esa sensación?
[ añadir comentario ] ( 1229 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 1915 )
( 3 / 1915 )Hace poco he descubierto algunas estructuras de datos probabilísticas. Estructuras de datos que apenas nos mencionaron en la facultad de informática y que tienen unas propiedades muy interesantes:
Listas de salto.
Árboles Treap
Filtros Bloom
[ añadir comentario ] ( 1250 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 1924 )
( 3 / 1924 )He desarrollado una pequeña librería minimalista para acceder al sistema de ficheros FAT32. Es una librería que ocupa muy poco:
- Aprox. 2Kb de memoria de programa para arquitecturas 8051.
- 538 bytes de memoria de datos.
- 142 bytes adicionales de memoria de datos por cada fichero que queramos mantener abierto.
La librería permite abrir para lectura y escritura ficheros existentes, crear ficheros y borrar ficheros. Aún no permite crear y borrar directorios. El acceso a la capa física se realiza a través de las funciones deviceReadSector y deviceWriteSector que se deben implementar en physical.c.
Descarga aquí.
Más info sobre el sistema de ficheros FAT32 aquí.
[ añadir comentario ] ( 1208 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3721 )
( 3 / 3721 )
 Calendario
Calendario




