
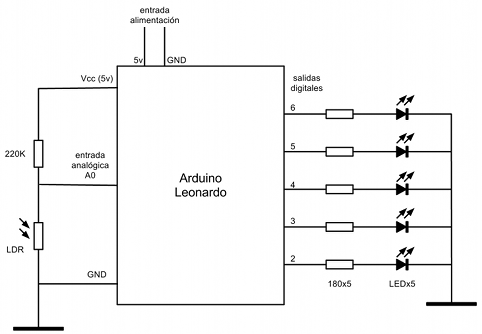
A continuación el código fuente para Arduino:
#define NUM_ESTRELLAS 5
#define MS_BUCLE 500
int pines[NUM_ESTRELLAS] = {
2, 3, 4, 5, 6
};
void setup() {
int n;
randomSeed(analogRead(0));
for (n = 0; n < NUM_ESTRELLAS; n++)
pinMode(pines[n], OUTPUT);
}
void loop() {
int n;
int v = analogRead(0);
for (n = 0; n < NUM_ESTRELLAS; n++) {
int r = random(0, 1023);
if (r < v)
digitalWrite(pines[n], HIGH);
else
digitalWrite(pines[n], LOW);
}
delay(MS_BUCLE);
}
[ añadir comentario ] ( 6997 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3787 )
( 3 / 3787 )Inauguro la sección de desarrollo Android de mi blog con un problema que se puede dar a la hora de desarrollar una app en Android y que, casi siempre, se soluciona de forma puramente programática: El uso de fuentes propias de tipo TrueType u OpenType en los textos de nuestra app.
Lo habitual es poner el componente
TextView en el layout y luego, desde código, hacer lo siguiente:TextView text = (TextView) findViewById(R.id.miTextView);
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/fuente.otf");
text.setTypeface(tf);
Esta aproximación puramente programática a la solución del problema tiene un inconveniente clarísimo: Hay que hacer esto para cada componente
TextView al que le queramos cambiar la fuente.La solución que he encontrado es híbrida (mitad XML, mitad programática), pero requiere de mucho menos esfuerzo y es mucho más modular y elegante:
1. Lo primero que hay que hacer es colocar los ficheros TrueType y/o OpenType en la carpeta
assets/fonts de nuestro proyecto.2. Creamos una clase que herede de
TextView, parecida a esta :-)package org.atlantes.avelino.android;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.TextView;
import java.util.HashMap;
public class MyTextView extends TextView {
protected static HashMap<String,Typeface> typefaceCache
= new HashMap<String,Typeface>();
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
public MyTextView(Context context, AttributeSet attributeSet, int defStyle) {
super(context, attributeSet, defStyle);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
protected final void init(String fileName) {
if (fileName != null) {
Typeface tf = typefaceCache.get(fileName);
if (tf == null) {
tf = Typeface.createFromAsset(
this.getContext().getAssets(),
"fonts/" + fileName);
typefaceCache.put(fileName, tf);
}
this.setTypeface(tf);
}
}
}
3. En el fichero de layout podemos utilizar el nuevo componente
MyTextView. Ojo con el nuevo namespace que debemos usar en el XML para el nuevo atributo fontFile:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:avelino="http://avelino.atlantes.org/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
...
<org.atlantes.avelino.android.MyTextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="abcd" android:textSize="50sp"
avelino:fontFile="fuente.ttf"/>
...
</LinearLayout>
Ya tenemos nuestro propio
TextView que nos permite indicar la fuente que queremos usar en el propio XML :-)[ añadir comentario ] ( 2325 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3911 )
( 3 / 3911 )La empresa de instrumentos electrónicos de medida PDI Meters (de EE.UU.) ha utilizado un tema mío como banda sonora en dos vídeos promocionales de uno de sus productos.
Estén atentos, que al final de los dos vídeos aparezco en los créditos PDI's torture testing of the DM-930 automotive meter
[ añadir comentario ] ( 2472 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3753 )
( 3 / 3753 )No se por qué pero PHP es uno de los lenguajes de programación más propensos al desorden. Cuando veo código PHP por ahí siempre me da la sensación de macarrónico y desorganizado, un efecto que veo menos en el código fuente de lenguajes como Java, C++ u Objective C.
Teniendo en cuenta que PHP es ya un lenguaje maduro, con unas características OOP similares a Java y que, objetivamente, puede ser organizado de forma similar a Java ¿Por qué los programadores tendemos a ser mas guarros con PHP? ¿Soy el único que tiene esa sensación?
[ añadir comentario ] ( 2333 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3823 )
( 3 / 3823 )Recién terminado y funcionando. Sólo falta meterlo en una caja :-)

[ 3 comentarios ] ( 11136 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 4008 )
( 3 / 4008 )
 Calendario
Calendario




