En la wikipedia hay una buena explicación sobre lo que es la AOP (http://es.wikipedia.org/wiki/Programaci%C3%B3n_orientada_a_aspectos) y no entraré en detalles. No es mi intención dar una extensa explicación sobre este paradigma pero sí arrojar algo de luz sobre cómo utilizarlo en Java.
El proyecto AspectJ permite el uso de este paradigma en el lenguaje Java. AspectJ puede ser utilizado de dos formas diferentes.
- Mediante la extensión del lenguaje Java (utilizando una sintaxis estendida de Java sólo posible utilizando un compilador aparte).
- Mediante la funcionalidad de las anotaciones (disponible a partir Java 5), denominada "@AspectJ".
Esta última modalidad es, a mi entender, la más cómoda ya que no necesita de un compilador específico y es más fácil de integrar en proyectos existentes de Java. Por otro lado, la primera modalidad está pensada para su uso desde el entorno de desarrollo Eclipse y es más complicado integrarla con otros entornos como Netbeans.
El mejor punto de arranque para empezar a curiosear con AspectJ es este post que encontré en un blog sobre programación:
- http://www.andrewewhite.net/wordpress/2010/03/17/aspectj-annotation-tutorial/.
Para aquellas personas que quieran profundizar en este mundo recomiendo echarle un vistazo a esta hoja de referencia:
- http://blog.espenberntsen.net/2010/03/20/aspectj-cheat-sheet/.
[ añadir comentario ] ( 2419 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3853 )
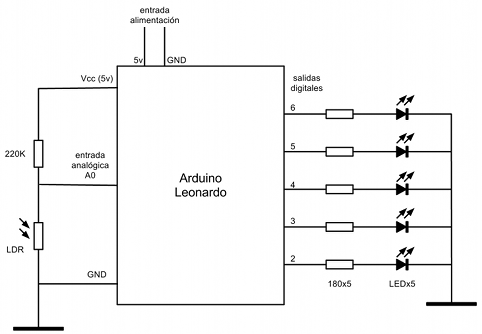
( 3 / 3853 )He construido un sencillo circuito utilizando una placa Arduino para controlar las luces de un belén. El procesador genera destellos aleatorios en función de la luz ambiente que mide a través de una de las entradas analógicas.

A continuación el código fuente para Arduino:
#define NUM_ESTRELLAS 5
#define MS_BUCLE 500
int pines[NUM_ESTRELLAS] = {
2, 3, 4, 5, 6
};
void setup() {
int n;
randomSeed(analogRead(0));
for (n = 0; n < NUM_ESTRELLAS; n++)
pinMode(pines[n], OUTPUT);
}
void loop() {
int n;
int v = analogRead(0);
for (n = 0; n < NUM_ESTRELLAS; n++) {
int r = random(0, 1023);
if (r < v)
digitalWrite(pines[n], HIGH);
else
digitalWrite(pines[n], LOW);
}
delay(MS_BUCLE);
}
[ añadir comentario ] ( 7060 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3893 )
( 3 / 3893 )Inauguro la sección de desarrollo Android de mi blog con un problema que se puede dar a la hora de desarrollar una app en Android y que, casi siempre, se soluciona de forma puramente programática: El uso de fuentes propias de tipo TrueType u OpenType en los textos de nuestra app.
Lo habitual es poner el componente
TextView en el layout y luego, desde código, hacer lo siguiente:TextView text = (TextView) findViewById(R.id.miTextView);
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/fuente.otf");
text.setTypeface(tf);
Esta aproximación puramente programática a la solución del problema tiene un inconveniente clarísimo: Hay que hacer esto para cada componente
TextView al que le queramos cambiar la fuente.La solución que he encontrado es híbrida (mitad XML, mitad programática), pero requiere de mucho menos esfuerzo y es mucho más modular y elegante:
1. Lo primero que hay que hacer es colocar los ficheros TrueType y/o OpenType en la carpeta
assets/fonts de nuestro proyecto.2. Creamos una clase que herede de
TextView, parecida a esta :-)package org.atlantes.avelino.android;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.TextView;
import java.util.HashMap;
public class MyTextView extends TextView {
protected static HashMap<String,Typeface> typefaceCache
= new HashMap<String,Typeface>();
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
public MyTextView(Context context, AttributeSet attributeSet, int defStyle) {
super(context, attributeSet, defStyle);
this.init(attributeSet.getAttributeValue(
"http://avelino.atlantes.org/android",
"fontFile"));
}
protected final void init(String fileName) {
if (fileName != null) {
Typeface tf = typefaceCache.get(fileName);
if (tf == null) {
tf = Typeface.createFromAsset(
this.getContext().getAssets(),
"fonts/" + fileName);
typefaceCache.put(fileName, tf);
}
this.setTypeface(tf);
}
}
}
3. En el fichero de layout podemos utilizar el nuevo componente
MyTextView. Ojo con el nuevo namespace que debemos usar en el XML para el nuevo atributo fontFile:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:avelino="http://avelino.atlantes.org/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
...
<org.atlantes.avelino.android.MyTextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="abcd" android:textSize="50sp"
avelino:fontFile="fuente.ttf"/>
...
</LinearLayout>
Ya tenemos nuestro propio
TextView que nos permite indicar la fuente que queremos usar en el propio XML :-)[ añadir comentario ] ( 2379 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 4018 )
( 3 / 4018 )La empresa de instrumentos electrónicos de medida PDI Meters (de EE.UU.) ha utilizado un tema mío como banda sonora en dos vídeos promocionales de uno de sus productos.
Estén atentos, que al final de los dos vídeos aparezco en los créditos PDI's torture testing of the DM-930 automotive meter
[ añadir comentario ] ( 2531 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3864 )
( 3 / 3864 )No se por qué pero PHP es uno de los lenguajes de programación más propensos al desorden. Cuando veo código PHP por ahí siempre me da la sensación de macarrónico y desorganizado, un efecto que veo menos en el código fuente de lenguajes como Java, C++ u Objective C.
Teniendo en cuenta que PHP es ya un lenguaje maduro, con unas características OOP similares a Java y que, objetivamente, puede ser organizado de forma similar a Java ¿Por qué los programadores tendemos a ser mas guarros con PHP? ¿Soy el único que tiene esa sensación?
[ añadir comentario ] ( 2394 visualizaciones ) | [ 0 trackbacks ] | enlace permanente |




 ( 3 / 3927 )
( 3 / 3927 )
 Calendario
Calendario




